Convert HTML to PDF using Zapier
Zapier is one of the most popular no-code platforms that let you connect between apps and automate business logic or scenarios by enabling data transfer between them. PDF4me Zapier integration takes advantage of this new technology to enable users to automate their document workflows with almost zero code.
HTML pages are documents designed to be displayed in a Web browser. For many reasons, it’s often required to convert even web pages to PDF. These might be for reviewing, printing, or archiving. PDF4me has come up with a feature that can convert HTML pages to PDF. And the best part is, you can automate this process with the support of Zapier.
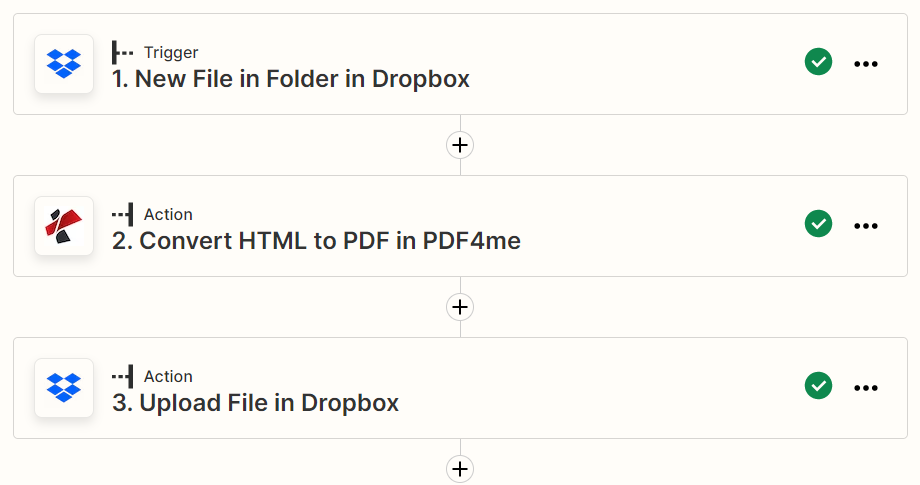
Let us create a sample Zap like below to see how we can automate the conversion of HTML to PDF using PDF4me and Zapier.

Automate HTML to PDF conversion with Zapier
Log in to your Zapier account and start creating a new Zap with a PDF4me Integration. Let us assume your HTML page will be available in a specific folder in Dropbox.
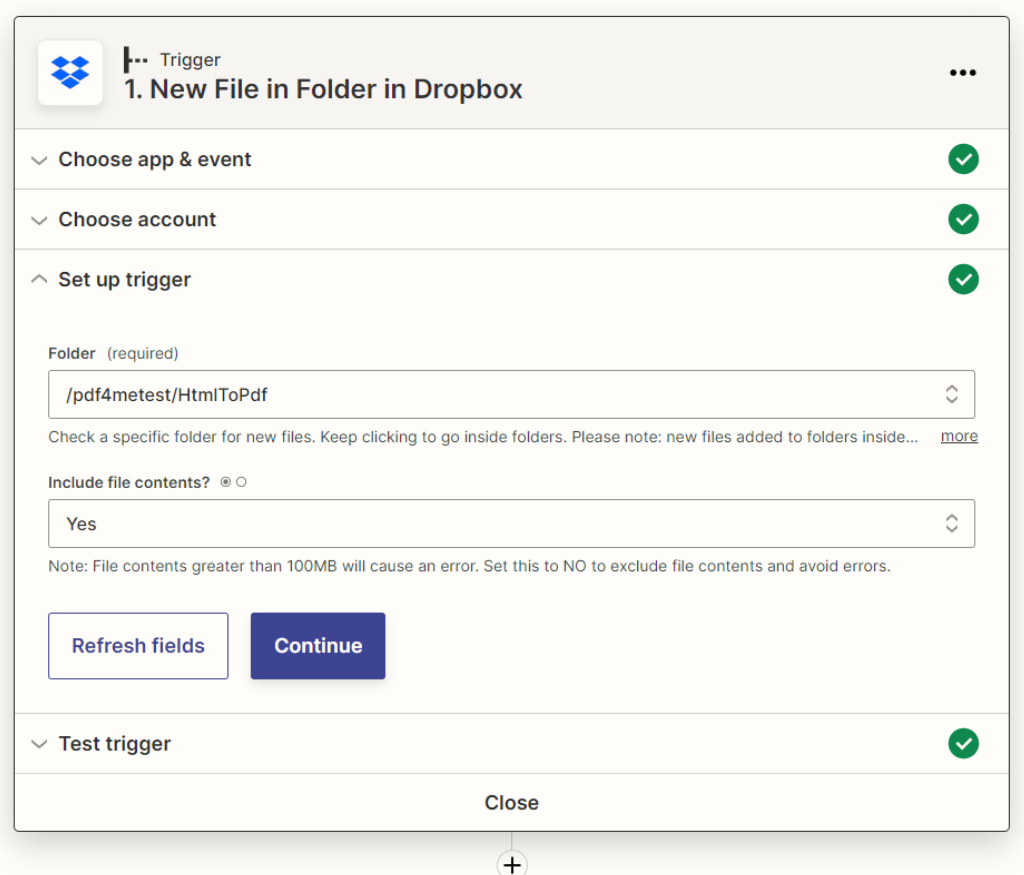
Create a Dropbox action as trigger
To begin with, add a Dropbox trigger to look for New files. Also, specify the folder in which you expect the HTML files to arrive.

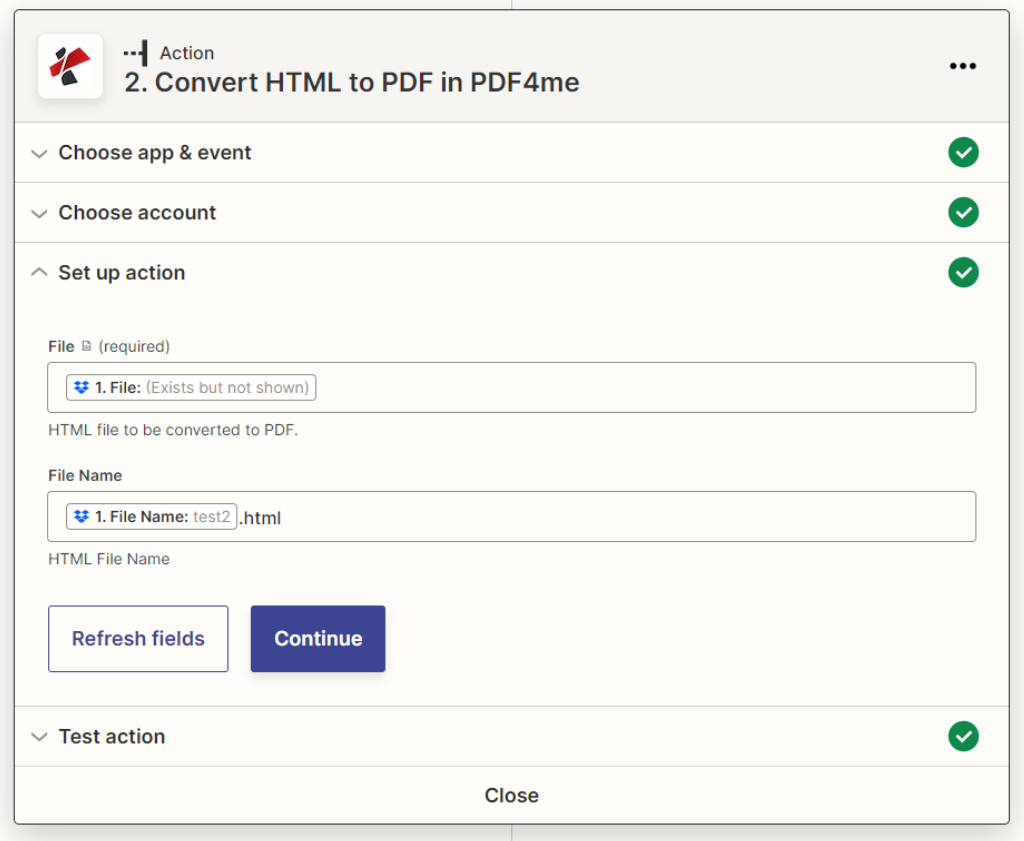
Add PDF4me action to Convert HTML to PDF
Search for PDF4me in the App list and add the PDF4me action to Convert HTML to PDF. Map the file from the previous Dropbox action as the input. Once the file is received the HTML file is then converted to PDF by PDF4me.

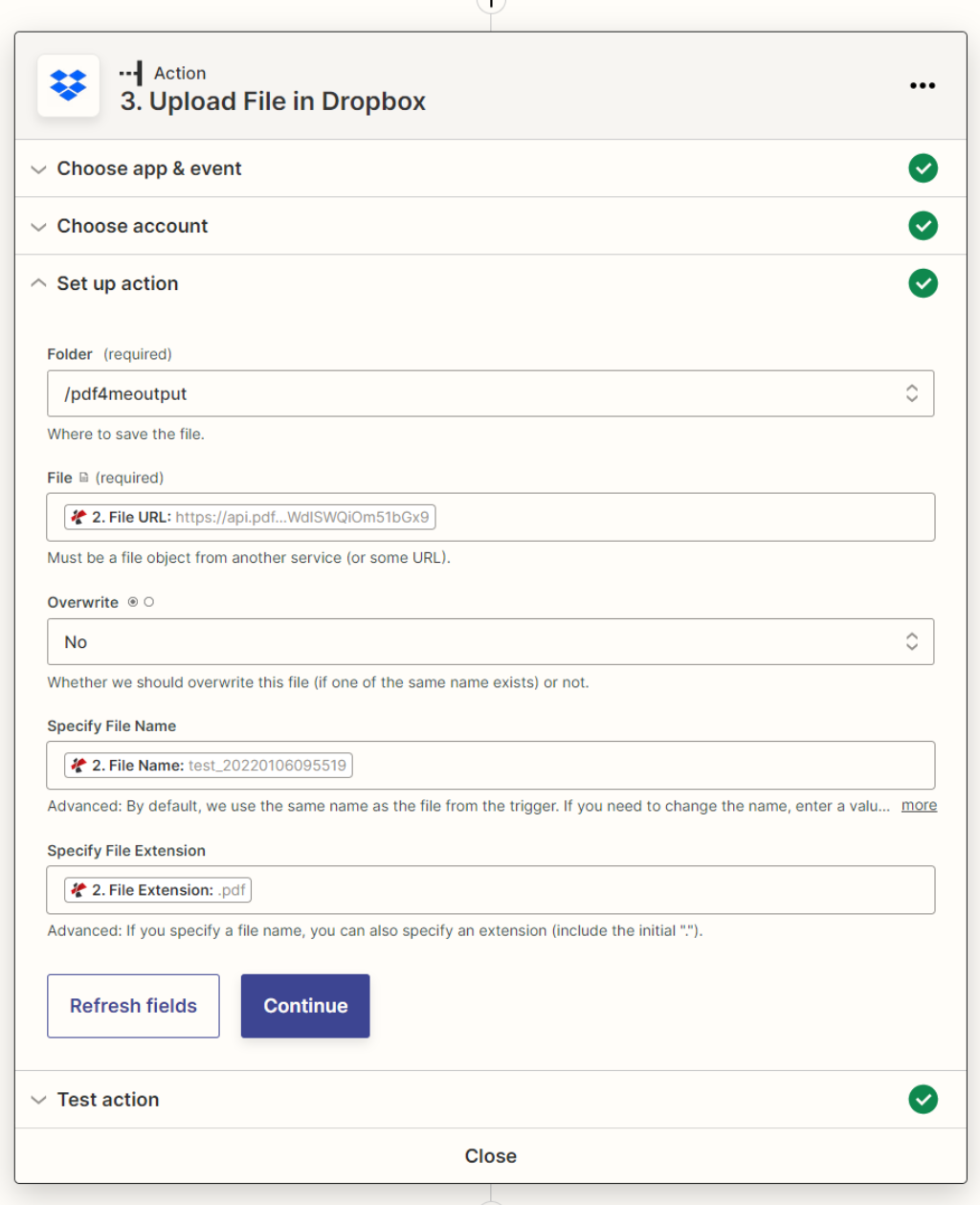
Add Upload file in Dropbox action
Add another action to Upload the PDF output file from the PDF4me module to the storage you require. Let us for this Zap add another Dropbox action with the Upload File function.

With a PDF4me Developer Subscription, you can create awesome Zaps that can give you great control over your document jobs. The subscription ensures your automation never stops due to any shortage of the number of API calls.