Convertir HTML en PDF en utilisant Make
Make est l’une des plateformes no-code en plein essor qui vous permet de vous connecter entre les applications et d’automatiser la logique commerciale ou les scénarios en permettant le transfert de données entre elles. L’intégration de PDF4me dans Make tire parti de cette nouvelle technologie pour permettre aux utilisateurs d’automatiser leurs flux de documents avec un code quasi nul.
Les pages HTML sont des documents conçus pour être affichés dans un navigateur Web. Vous pouvez souvent vouloir enregistrer ces pages HTML dans d’autres formats de documents visibles, comme le format PDF, à des fins diverses comme l’impression, l’archivage ou les présentations. Pour cela, il faut convertir le HTML en PDF, ce qui peut être fait facilement avec PDF4me. En outre, si vous avez plusieurs pages à convertir, vous pouvez même automatiser ce travail avec Make.
Prenons un exemple de scénario pour voir comment nous pouvons automatiser la conversion de HTML en PDF en utilisant PDF4me et Make.

Comment automatiser la conversion de HTML en PDF ?
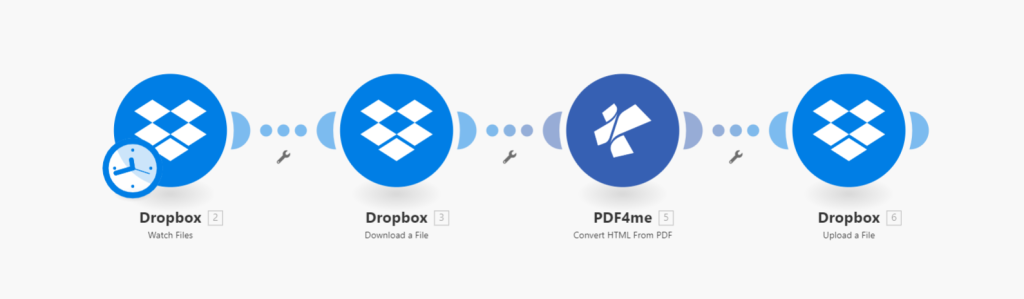
Connectez-vous à votre compte Make et commencez à créer un nouveau scénario avec une intégration PDF4me. Supposons que votre page HTML sera disponible dans un dossier spécifique de Dropbox.
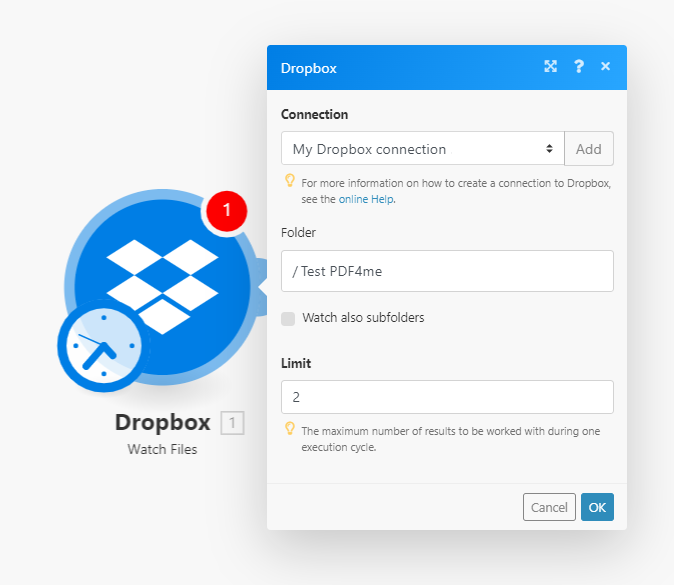
Créer un module Dropbox pour surveiller les fichiers
Pour commencer, ajoutez un module Dropbox avec l’action Watch for Files. Indiquez également le dossier dans lequel vous souhaitez que les fichiers HTML arrivent.

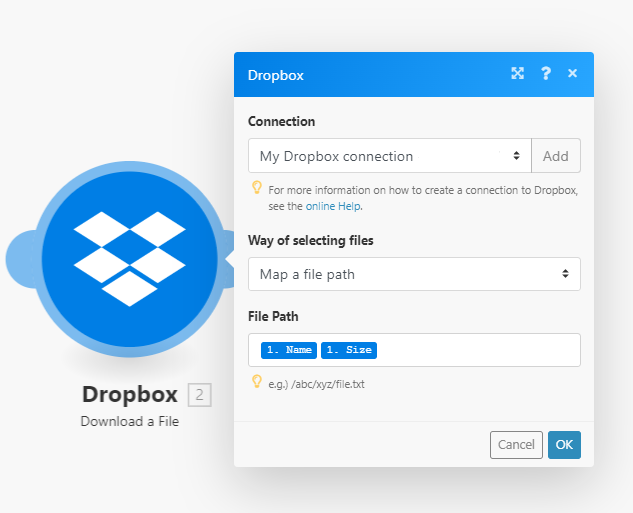
Créer un module Dropbox pour télécharger des fichiers
Lorsqu’un fichier arrive dans le dossier configuré dans l’action précédente, un autre module est nécessaire pour télécharger et transmettre ce fichier à l’action suivante.

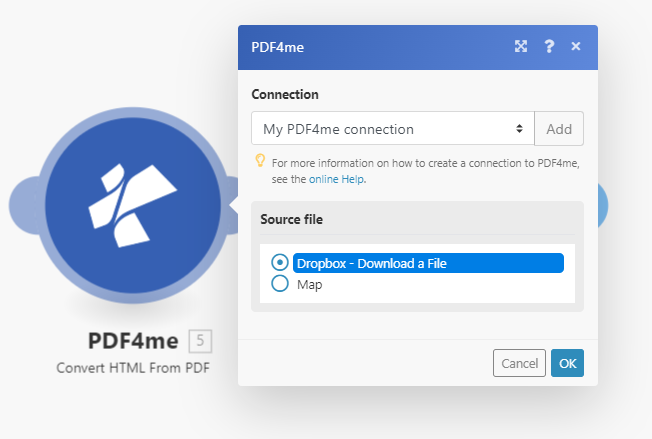
Ajouter un module PDF4me pour convertir du HTML en PDF
Recherchez PDF4me dans la liste des applications et ajoutez le module PDF4me avec l’action Convertir HTML en PDF. Mettez en correspondance le fichier de l’action Dropbox précédente comme entrée. Une fois le fichier reçu, le fichier HTML est converti en PDF par PDF4me.

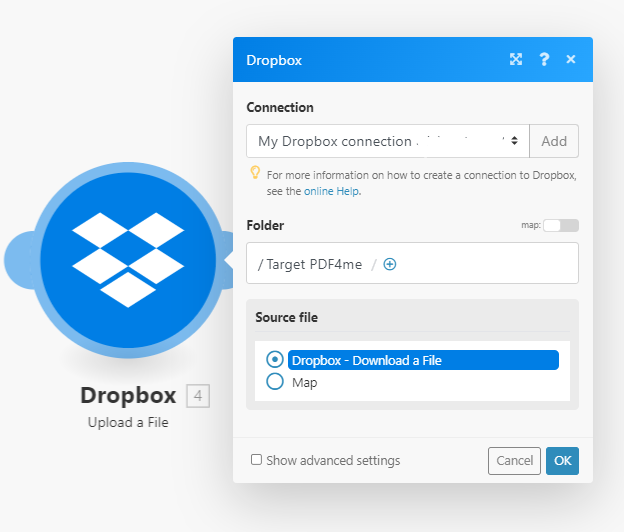
Télécharger le fichier vers le stockage requis
Ajoutez un autre module pour télécharger le fichier de sortie PDF du module PDF4me vers le stockage que vous souhaitez. Pour ce scénario, ajoutons un autre module Dropbox avec l’action Upload File.

Une fois le scénario terminé, n’hésitez pas à le tester et à le publier. Commencez à automatiser et gagnez un temps précieux dès maintenant !
Avec un Abonnement développeur PDF4me, vous pouvez créer des scénarios impressionnants qui vous permettent de contrôler parfaitement vos travaux sur les documents. L’abonnement garantit que votre automatisation ne s’arrête jamais en raison d’une pénurie du nombre d’appels API.