Convertire HTML in PDF con Make
Make è una delle piattaforme no-code che stanno emergendo rapidamente e che consentono di connettersi tra le applicazioni e di automatizzare la logica o gli scenari aziendali consentendo il trasferimento dei dati tra di esse. L’integrazione di PDF4me in Make sfrutta questa nuova tecnologia per consentire agli utenti di automatizzare i flussi di lavoro dei documenti con quasi zero codice.
Le pagine HTML sono documenti progettati per essere visualizzati in un browser Web. Spesso si desidera salvare queste pagine HTML in altri formati di documenti visualizzabili, come i PDF, per vari scopi come la stampa, l’archiviazione o le presentazioni. Ciò richiede la conversione di HTML in PDF, che può essere eseguita facilmente con PDF4me. Inoltre, se avete diverse pagine da convertire, potete anche automatizzare questo lavoro con Make.
Prendiamo uno scenario di esempio per vedere come possiamo automatizzare la conversione di HTML in PDF utilizzando PDF4me e Make.

Come automatizzare la conversione da HTML a PDF?
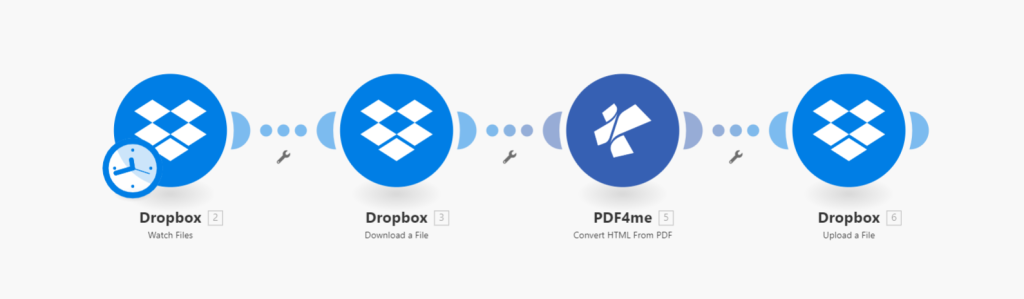
Accedere al proprio account Make e iniziare a creare un nuovo scenario con un’integrazione PDF4me. Supponiamo che la pagina HTML sia disponibile in una cartella specifica di Dropbox.
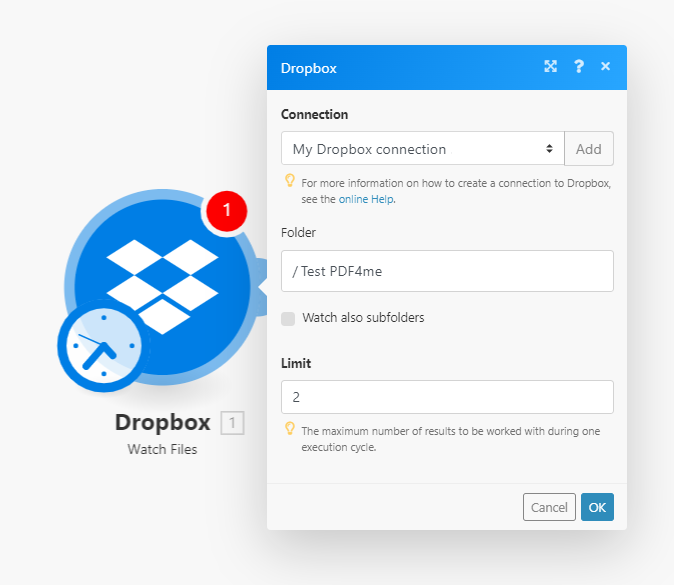
Creare un modulo Dropbox per guardare i file
Per cominciare, aggiungere un modulo Dropbox con l’azione Watch for Files. Inoltre, specificare la cartella in cui si prevede di ricevere i file HTML.

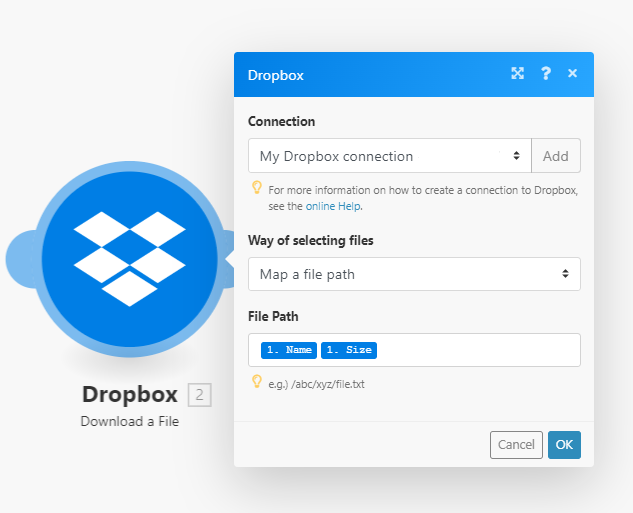
Creare un modulo Dropbox per scaricare i file
Una volta che un file arriva nella cartella configurata nell’azione precedente, è necessario un altro modulo per scaricare e passare questo file all’azione successiva.

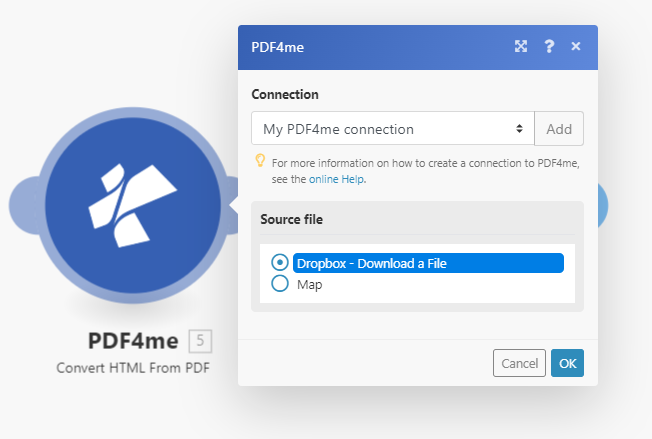
Aggiungere un modulo PDF4me per convertire HTML in PDF
Cercare PDF4me nell’elenco delle app e aggiungere il modulo PDF4me con l’azione Converti HTML in PDF. Mappare il file dall’azione Dropbox precedente come input. Una volta ricevuto il file, il file HTML viene convertito in PDF da PDF4me.

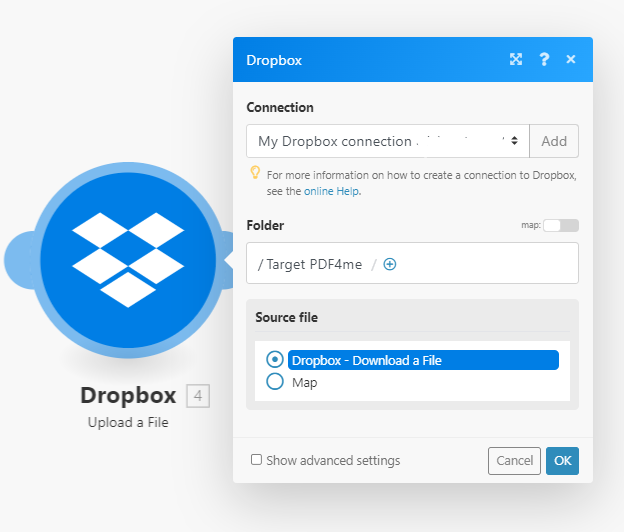
Caricare il file nella memoria richiesta
Aggiungete un altro modulo per caricare il file PDF in uscita dal modulo PDF4me nello spazio di archiviazione desiderato. Per questo scenario, aggiungiamo un altro modulo Dropbox con l’azione Upload File.

Una volta completato lo scenario, potete testarlo e pubblicarlo. Iniziate subito ad automatizzare e a risparmiare tempo prezioso!
Con un PDF4me Developer Subscription, potete creare scenari fantastici che vi danno un grande controllo sui vostri lavori documentali. L’abbonamento garantisce che l’automazione non si fermi mai a causa di un numero insufficiente di chiamate API.