HTML in PDF umwandeln mit Make
Make ist eine der schnell aufkommenden No-Code-Plattformen, die es Ihnen ermöglichen, Anwendungen miteinander zu verbinden und Geschäftslogik oder Szenarien zu automatisieren, indem sie den Datentransfer zwischen ihnen ermöglichen. Die PDF4me-Integration in Make macht sich diese neue Technologie zunutze und ermöglicht es den Nutzern, ihre Dokumenten-Workflows fast ohne Code zu automatisieren.
HTML-Seiten sind Dokumente, die für die Anzeige in einem Webbrowser bestimmt sind. Oft möchten Sie diese HTML-Seiten in anderen anzeigbaren Dokumentenformaten wie PDF für verschiedene Zwecke wie Drucken, Archivieren oder für Präsentationen speichern. Dies erfordert die Konvertierung von HTML in PDF und kann mit PDF4me leicht durchgeführt werden. Wenn Sie mehrere Seiten zu konvertieren haben, können Sie diese Aufgabe mit Make sogar automatisieren.
Nehmen wir ein Beispielszenario, um zu sehen, wie wir die Umwandlung von HTML in PDF mit PDF4me und Make automatisieren können.

Wie kann man die Umwandlung von HTML in PDF automatisieren?
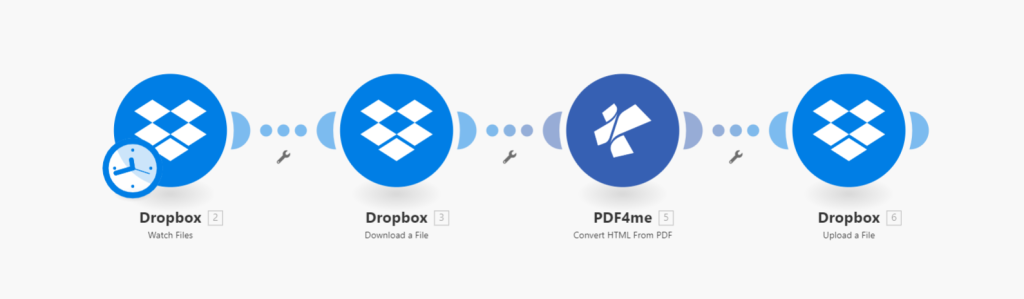
Melden Sie sich bei Ihrem Make-Konto an und beginnen Sie mit der Erstellung eines neuen Szenarios mit einer PDF4me-Integration. Gehen wir davon aus, dass Ihre HTML-Seite in einem bestimmten Ordner in Dropbox verfügbar sein wird.
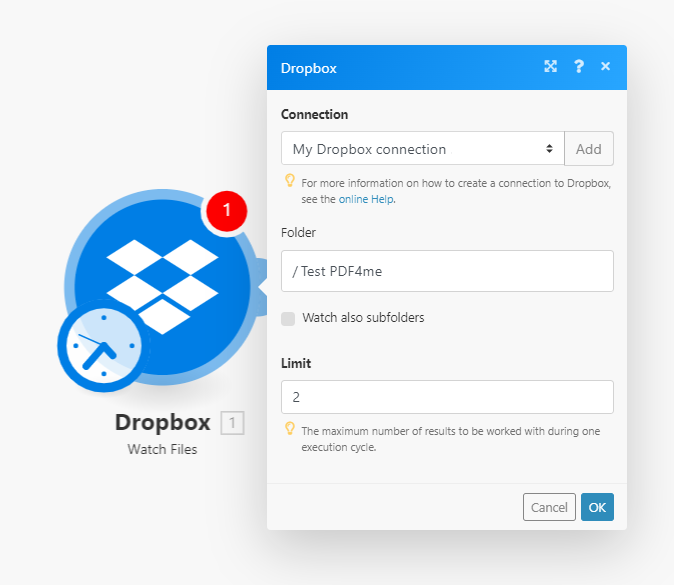
Erstellen eines Dropbox-Moduls zur Überwachung von Dateien
Fügen Sie zunächst ein Dropbox-Modul mit der Aktion Watch for Files hinzu. Geben Sie außerdem den Ordner an, in dem Sie die HTML-Dateien erwarten.

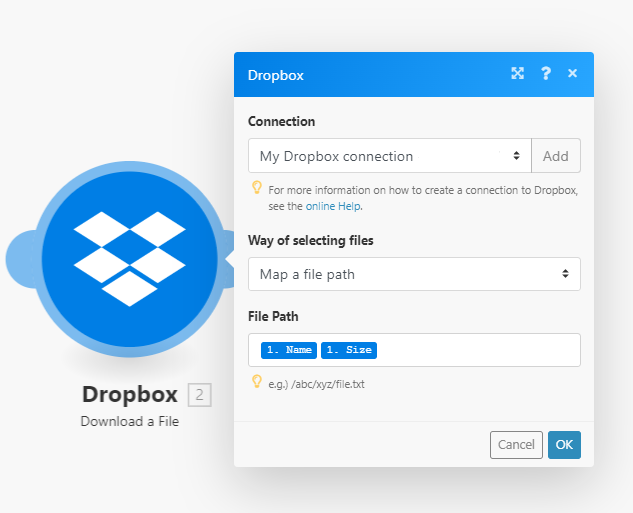
Erstellen Sie ein Dropbox-Modul zum Herunterladen von Dateien
Sobald eine Datei im konfigurierten Ordner der vorherigen Aktion angekommen ist, ist ein weiteres Modul erforderlich, um diese Datei herunterzuladen und an die nächste Aktion weiterzuleiten.

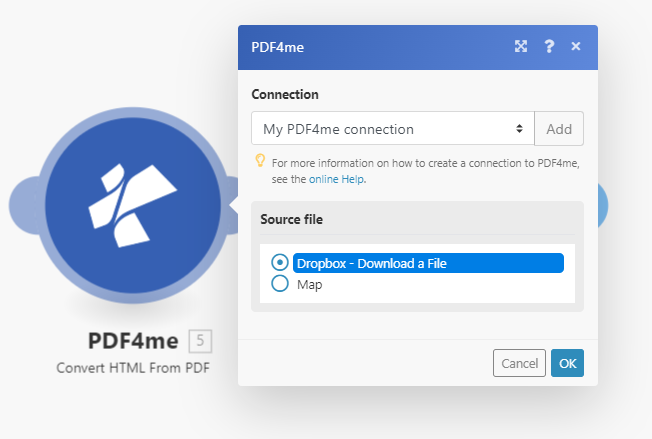
Hinzufügen eines PDF4me-Moduls zur Konvertierung von HTML in PDF
Suchen Sie in der App-Liste nach PDF4me und fügen Sie das PDF4me-Modul mit der Aktion HTML in PDF konvertieren hinzu. Ordnen Sie die Datei aus der vorherigen Dropbox-Aktion als Eingabe zu. Sobald die Datei empfangen wurde, wird die HTML-Datei von PDF4me in PDF umgewandelt.

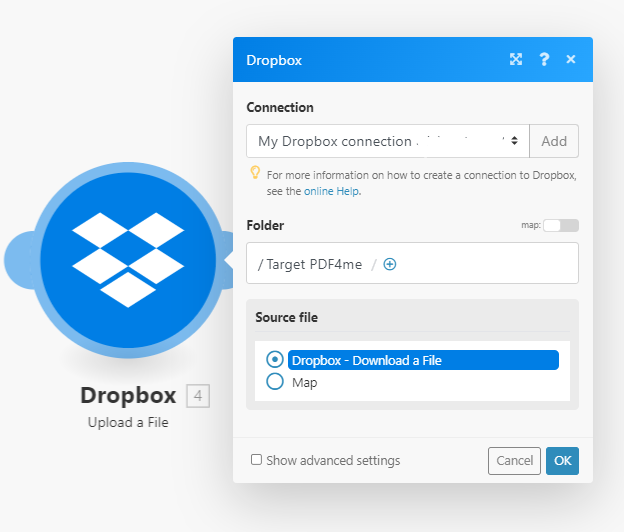
Datei in den gewünschten Speicher hochladen
Fügen Sie ein weiteres Modul hinzu, um die PDF-Ausgabedatei aus dem PDF4me-Modul in den gewünschten Speicher hochzuladen. Für dieses Szenario fügen wir ein weiteres Dropbox-Modul mit der Aktion “Datei hochladen” hinzu.

Sobald das Szenario fertig ist, können Sie es testen und veröffentlichen. Beginnen Sie jetzt zu automatisieren und sparen Sie wertvolle Zeit!
Mit einer PDF4me Developer Subscription können Sie fantastische Szenarien erstellen, die Ihnen eine große Kontrolle über Ihre Dokumentenaufträge geben. Das Abonnement stellt sicher, dass Ihre Automatisierung nie aufgrund eines Mangels an API-Aufrufen stoppt.