Generate dynamic Invoices with HTML templates in Zapier
Creating Dynamic documents is a part and parcel of any business in the present day. They deal with a lot of digital documents that are required to be generated based on each recipient with dynamic data. They can be Quotations, Contracts, Invoices, Reports and so on that can have a fixed template, but dynamic data. These are also usually generated in large batches depending on the size of our business.
In some cases, you are also required to generate documents in the form of HTML, that can be displayed over a browser or to be shared as a link. Invoices, receipts, etc. are generated as HTML pages so that they can be quickly displayed to the recipient in their browser. PDF4me lets you generate such HTML documents, using HTML templates and a data source. Using Mustache rendering or mail merge you can generate as many documents as required based on your requirement.
With a PDF4me integration for Zapier, you can make use of the Generate Document action - which is one of the many actions that PDF4me provides to manage documents - to create Zaps that can generate documents from HTML templates. You can make use of the API or Automation calls to fuel these Zaps to mass generate HTML documents.
Let us look at an example where you want to generate Invoices as HTML pages from a source HTML template and JSON data.

How to Generate HTML invoices?
Here is an example of an HTML template created using mustache syntax. Let us assume the following template will be available in a particular folder in Dropbox.
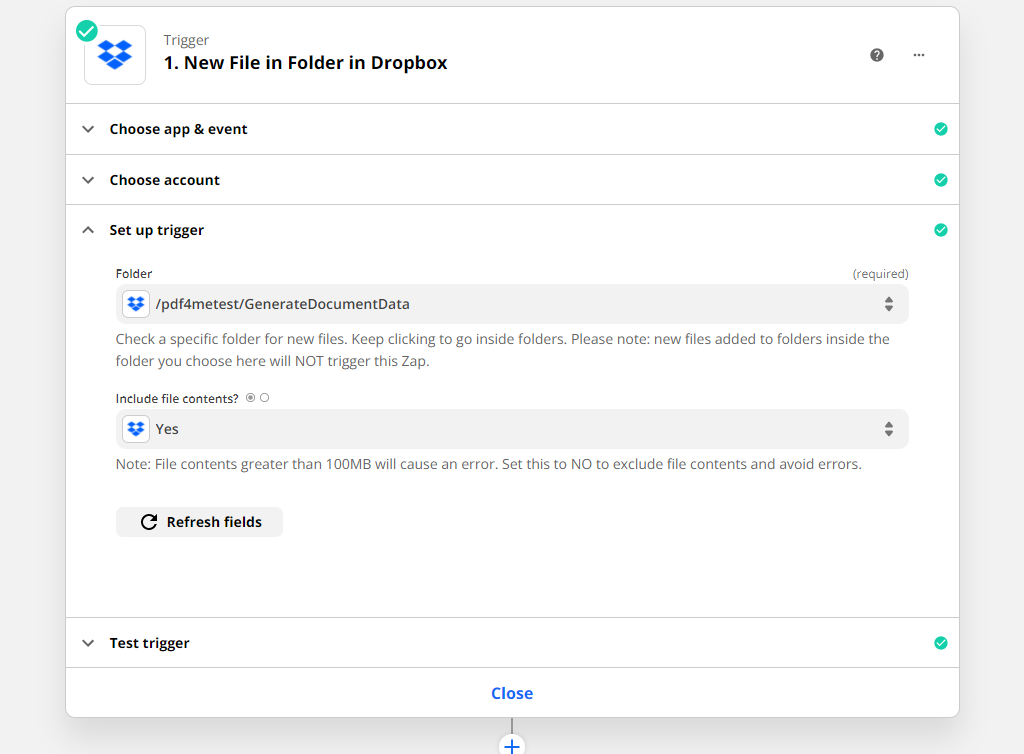
Initiate the Zap with a Dropbox trigger
Add a New File in Folder in Dropbox action as the trigger to the Zap. As soon as the .html file arrives in the folder, the Zap is triggered.

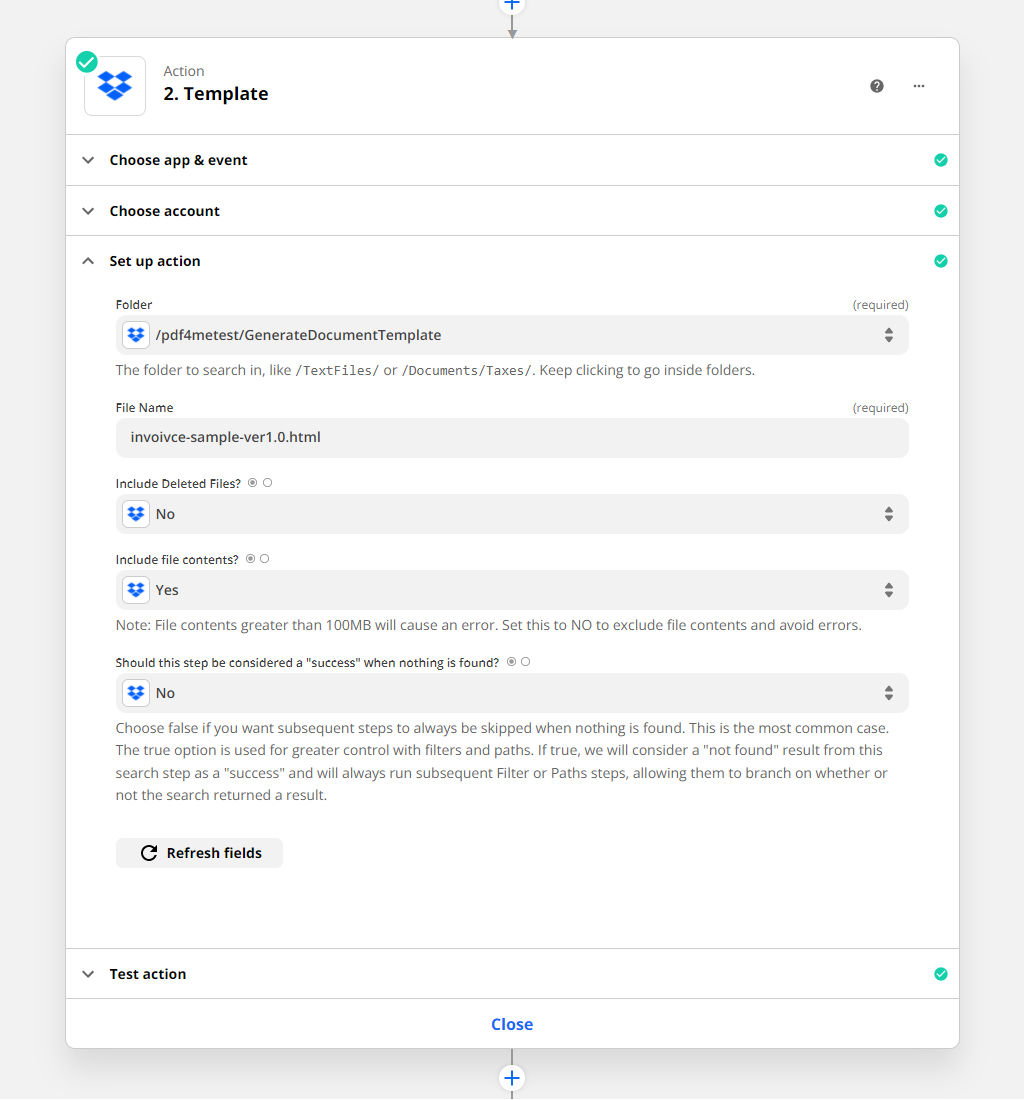
Add action to Download the template
To pass the template add and configure a Dropbox action to get the document. Configure the folder from where the template needs to be passed to the next action.

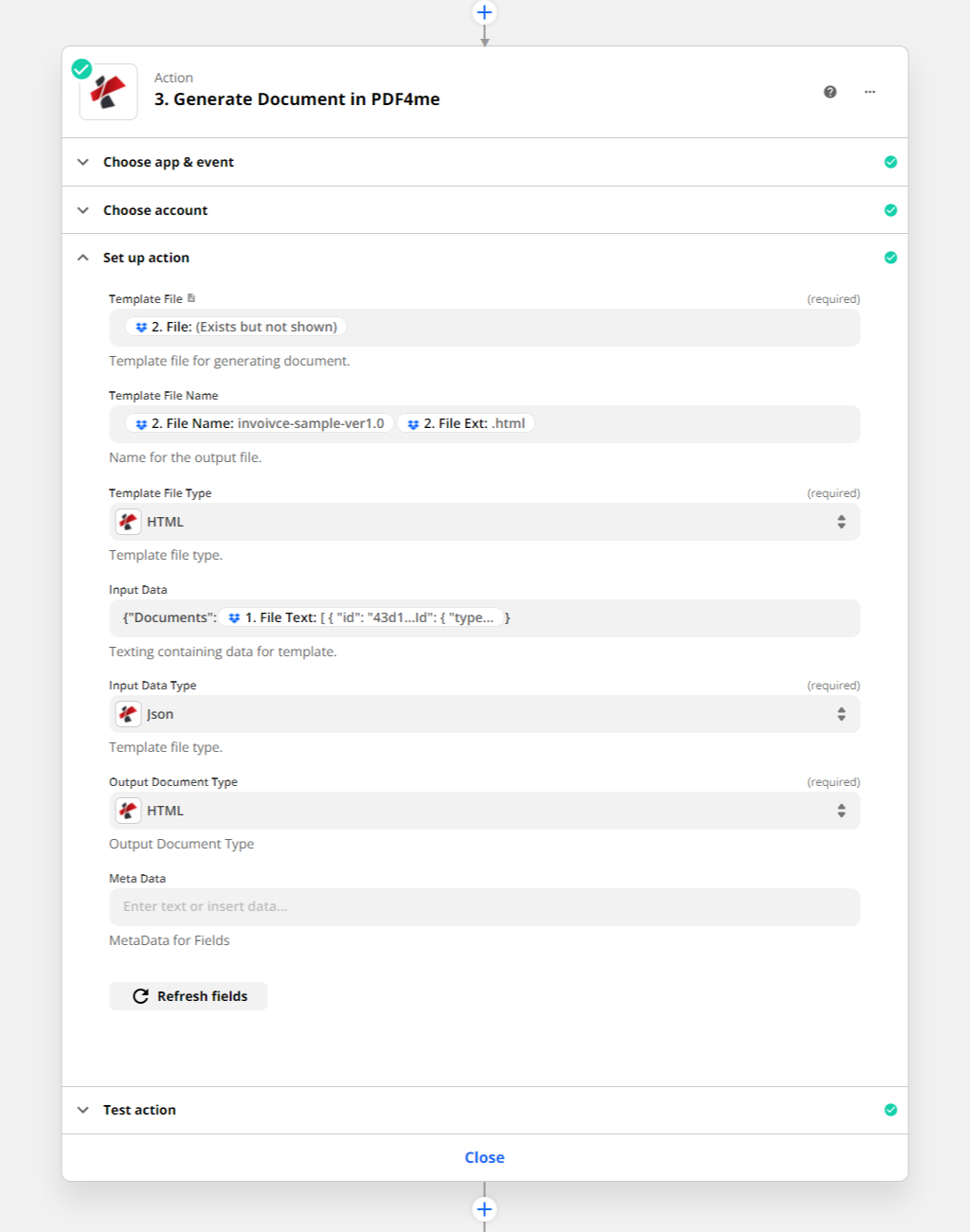
Add the Generate Document in PDF4me action
As the temple is downloaded, it is passed to the Generate Document action. In the action, set up the Template File, Template File Name, Template File Type, Input Dat, Input Data Type, and Output DocumentType.

For the above sample template, the sample data would look like below:
{
"Documents": [
{
"header": {
"docType": "Original Copy"
},
"body": {
"Column1": "Quantity",
"Column2": "Description",
"Column3": "Unit Price",
"Column4": "Total",
"Invoice": {
"number": 14957,
"date": "25-02-2022",
"instructions": "Instruction Invoice 1",
"subTotal": 200150,
"tax": "18%",
"dueDate": "25-03-2022",
"shipping": "200"
},
"Biller": {
"phone": "989797",
"fax": "998463",
"email": "[email protected]",
"web": "www.doc1.com",
"address": {
"company": "Organization 1",
"street": "Street 1",
"city": "City 1",
"zip": "123456"
}
},
"Recepient": {
"name": "recepeint 1",
"address": {
"street": "testveien 3 ",
"city": "City 1",
"zipcode": "0555",
"country": "Country 1"
}
},
"Product": [
{
"quantity": 1,
"description": "item 1",
"unitPrice": 45,
"totalPrice": 867
},
{
"quantity": 2,
"description": "item 2",
"unitPrice": 123,
"totalPrice": 3464
},
{
"quantity": 3,
"description": "item 3",
"unitPrice": 323,
"totalPrice": 6564
}
]
},
"footer": {
"phone": "phone123",
"fax": "fax123",
"email": "[email protected]",
"web": "www.123.com"
}
}
]
}
Note that you will have to specify merge fields in header, body, and footer separately with loops. Always specify content inside the body of the document as “body”.
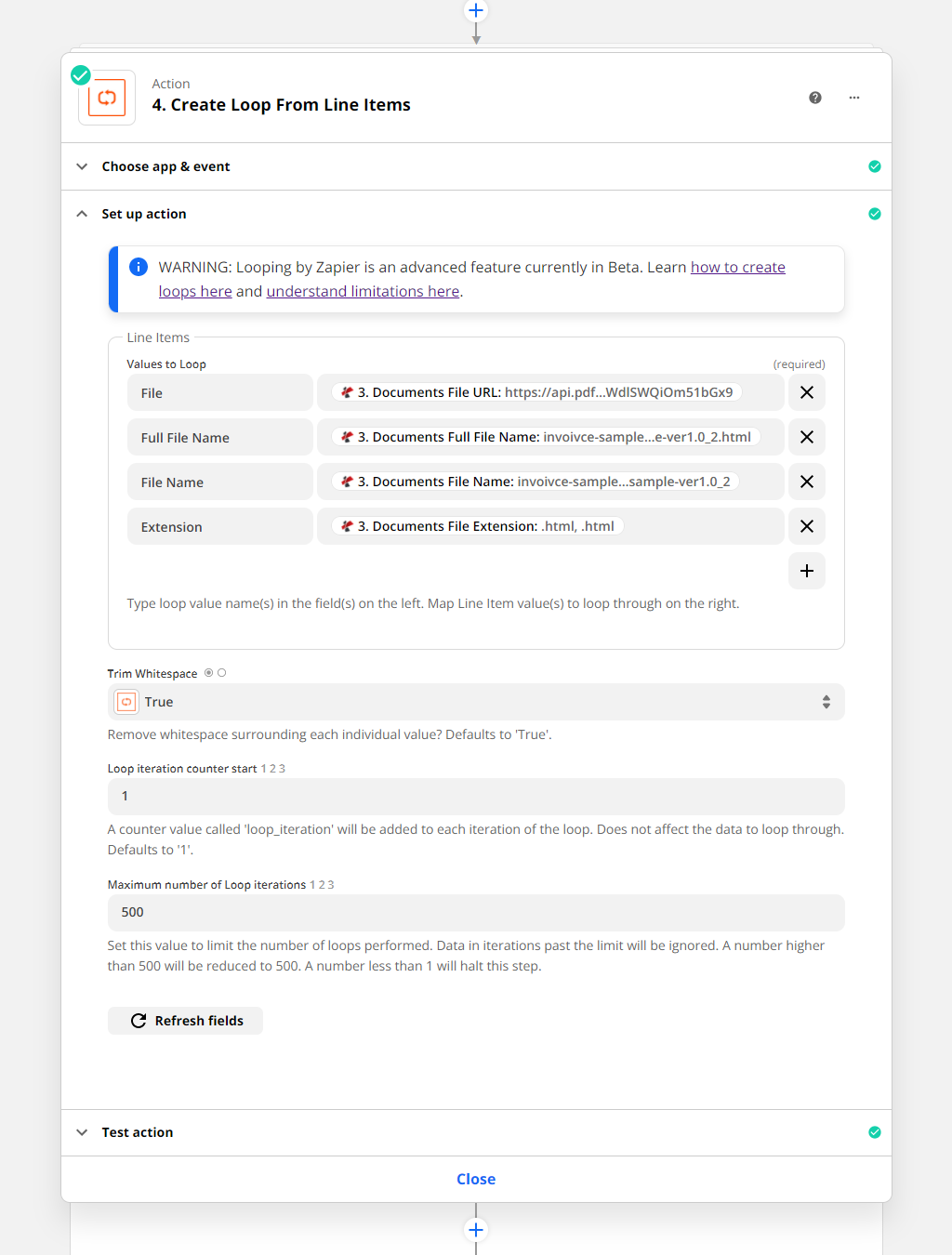
Add a Loop action
The Generate Document action will produce multiple output files. To handle this, a Loop in Zapier - a beta feature - need to be added.

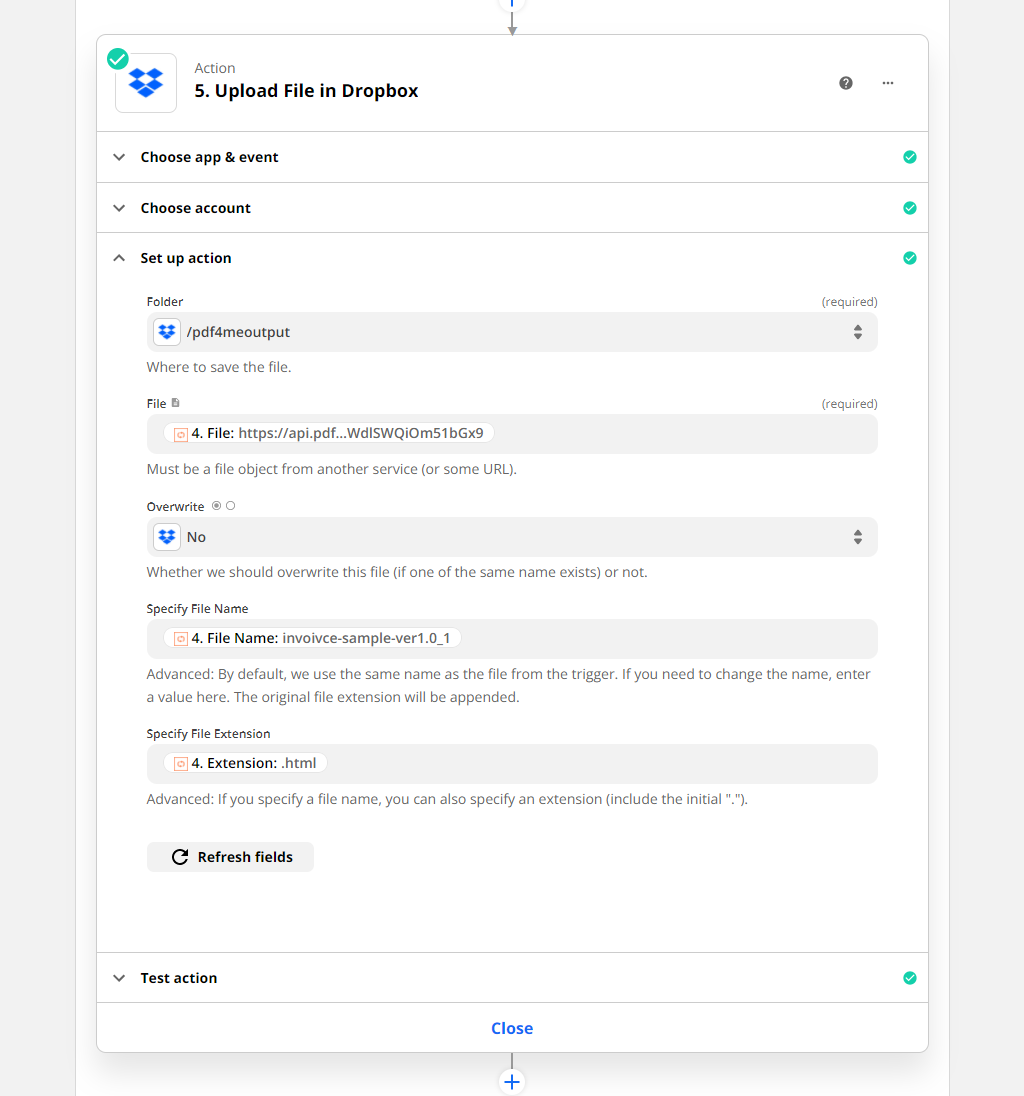
Add Upload File in Dropbox action
Along with the Loop add an Upload file in Dropbox action to the Zap. This ensures the output files are saved to the desired folder one after the other as they are generated using the PDF4me action.

A sample output HTML would look like below.

With a PDF4me Developer Subscription, you can create workflows that can automate the mass generation of HTML documents with dynamic data. The subscription ensures your automation runs without stoppage due to any shortage in the number of API calls.