Dynamic Invoicing from HTML templates using Make
The need for generating Dynamic documents is a part and parcel of any business. We deal with a lot of digital documents that are required to be customized for each recipient with dynamic data. They can be Quotations, Contracts, Invoices, Reports and so on that can have a common template, but dynamic data. These are also required to be generated in large batches depending on the size of our business.
In a few cases, you are also required to generate documents in the form of HTML, that can be displayed over a browser or to be shared as a link. Invoices, receipts, etc. are generated as HTML pages so that they can be quickly displayed to the recipient in their browser. PDF4me lets you generate such HTML documents, using HTML templates and a data source. Using Mustache rendering or mail merge you can generate as many documents as required based on your requirement.

PDF4me Generate Document action in Make lets you create scenarios to generate dynamic documents in HTML format using HTML templates. .
Dynamic Invoicing with HTML templates
The generation process can be automated if you have the template and the dynamic data ready. The template needs to be an HTML file that will be available in Cloud storage. The data can be a Spreadsheet, CSV, JSON, XML, or data list.
Let’s look to create a sample invoice like below using an Make scenario.

In this use case, the sample HTML template is expected to be available at a Dropbox location.
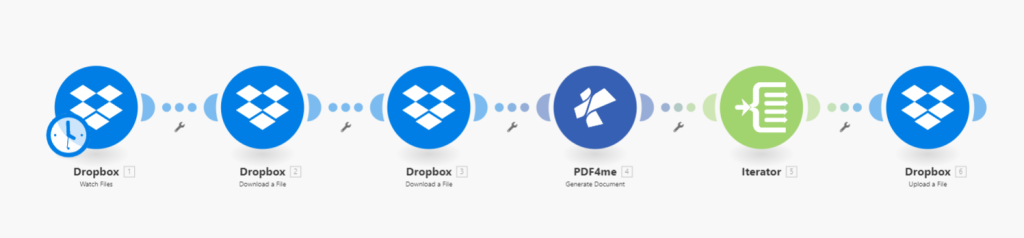
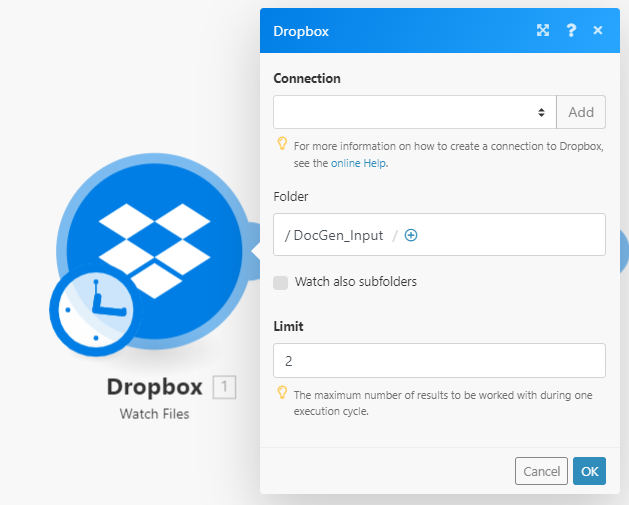
Add a watch for files trigger to start the scenario
Create a Dropbox module to watch for the templates arriving. As soon as the new HTML template file arrives in the folder, the scenario is triggered.

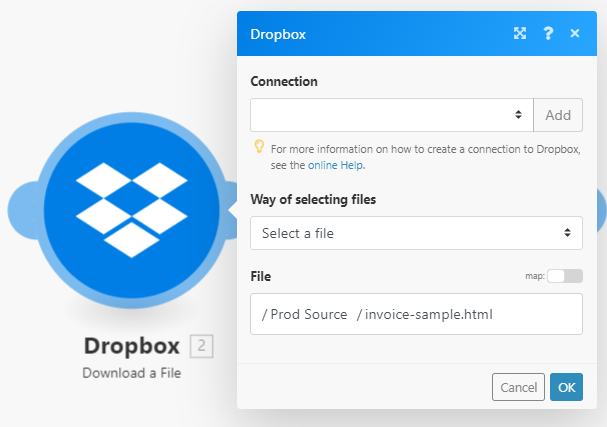
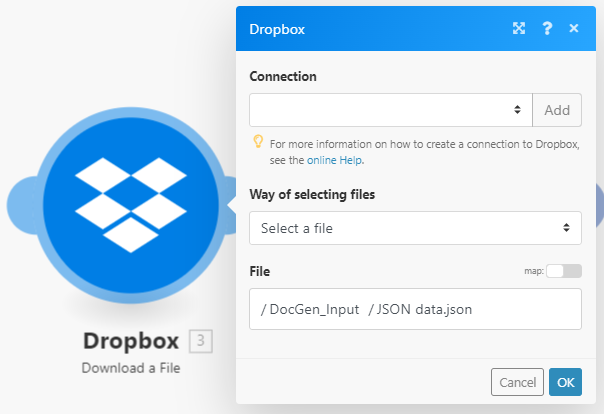
Add Download file modules for Dropbox
Once the template file is detected in the source folder, the Dropbox module with the Download file action will pass the file from the storage to the PDF4me action. We need to add 2 Download files action - One for downloading the HTML Template.

Another for Downloading the JSON data corresponding to the template.

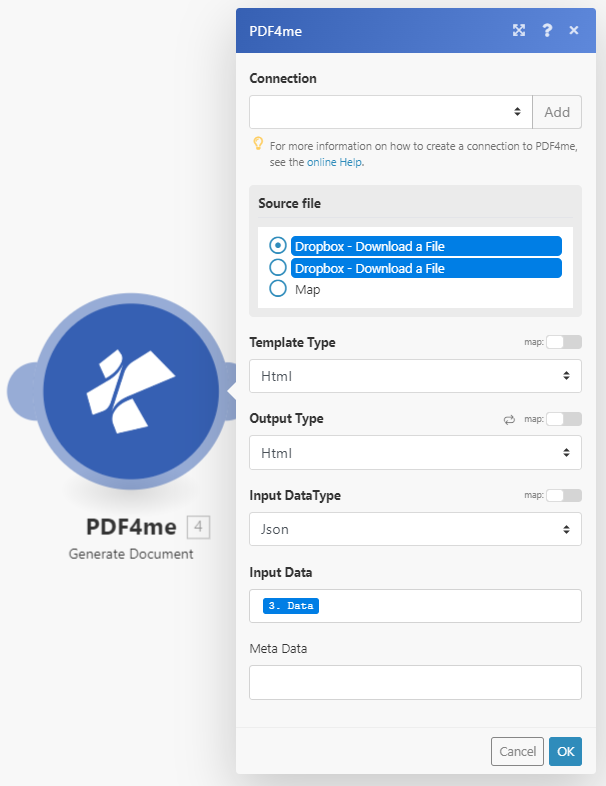
Add PDF4me module for Generate Document Action
Next in the scenario, we have to add the PDF4me module with the Generate Document Action. Here, you need to configure the Template type as HTML, the Output type as HTML, and the Input data source. The input data can either be directly entered into the field or in our case, configure to get the data from the JSON file.

The data for the input field should look like below for the template in the use case:
{
"Documents": [
{
"header": {
"docType": "Original Copy"
},
"body": {
"Column1": "Quantity",
"Column2": "Description",
"Column3": "Unit Price",
"Column4": "Total",
"Invoice": {
"number": 14957,
"date": "25-02-2022",
"instructions": "Instruction Invoice 1",
"subTotal": 200150,
"tax": "18%",
"dueDate": "25-03-2022",
"shipping": "200"
},
"Biller": {
"phone": "989797",
"fax": "998463",
"email": "[email protected]",
"web": "www.doc1.com",
"address": {
"company": "Organization 1",
"street": "Street 1",
"city": "City 1",
"zip": "123456"
}
},
"Recepient": {
"name": "recepeint 1",
"address": {
"street": "testveien 3 ",
"city": "City 1",
"zipcode": "0555",
"country": "Country 1"
}
},
"Product": [
{
"quantity": 1,
"description": "item 1",
"unitPrice": 45,
"totalPrice": 867
},
{
"quantity": 2,
"description": "item 2",
"unitPrice": 123,
"totalPrice": 3464
},
{
"quantity": 3,
"description": "item 3",
"unitPrice": 323,
"totalPrice": 6564
}
]
},
"footer": {
"phone": "phone123",
"fax": "fax123",
"email": "[email protected]",
"web": "www.123.com"
}
}
]
}
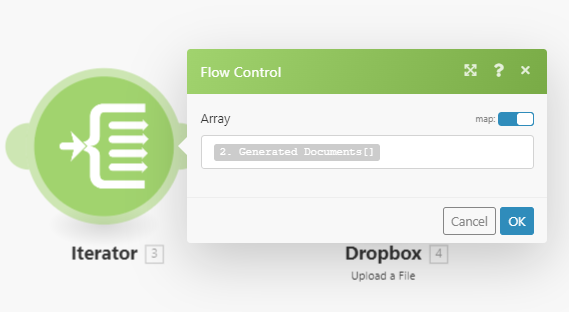
Add an Iterator to handle the multiple output files
As it is obvious, the PDF4me action will generate multiple files based on the data. To handle this we need an Make Iterator module to handle each file for the next action.

Add Dropbox Upload module to save the output files
Create a Dropbox module with the Upload files action to save all the HTML files to the desired folder. HTML templates will generate only HTML as Output. You can add an additional Convert to PDF action if you want to generate PDF files as outputs.

The output of our scenario should look similar to the below document.
With a PDF4me Developer Subscription, you can create scenarios in Make that can automate the mass generation of HTML documents at low cost. The subscription ensures your automation never stops due to any shortage in the number of API calls.