Facturation dynamique à partir de modèles HTML avec Make
La nécessité de générer des documents dynamiques fait partie intégrante de toute entreprise. Nous traitons un grand nombre de documents numériques qui doivent être personnalisés pour chaque destinataire avec des données dynamiques. Il peut s’agir de devis, de contrats, de factures, de rapports, etc. qui peuvent avoir un modèle commun, mais des données dynamiques. Ces documents doivent également être générés par lots importants, en fonction de la taille de notre entreprise.
Dans quelques cas, vous êtes également amené à générer des documents sous forme de HTML, qui peuvent être affichés sur un navigateur ou être partagés sous forme de lien. Les factures, les reçus, etc. sont générés sous forme de pages HTML afin qu’ils puissent être rapidement affichés au destinataire dans son navigateur. PDF4me vous permet de générer de tels documents HTML, en utilisant des modèles HTML et une source de données. En utilisant le rendu Mustache ou la fusion de courrier, vous pouvez générer autant de documents que nécessaire en fonction de vos besoins.

PDF4me Action Générer un document dans Make vous permet de créer des scénarios pour générer des documents dynamiques au format HTML en utilisant des modèles HTML. .
Facturation dynamique avec des modèles HTML
Le processus de génération peut être automatisé si vous disposez du modèle et des données dynamiques. Le modèle doit être un fichier HTML qui sera disponible dans le stockage en ligne. Les données peuvent être une feuille de calcul, CSV, JSON, XML ou une liste de données.
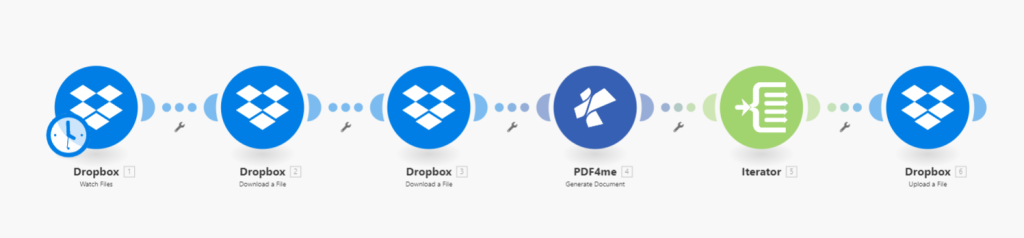
Voyons comment créer un exemple de facture comme ci-dessous en utilisant un scénario Make.

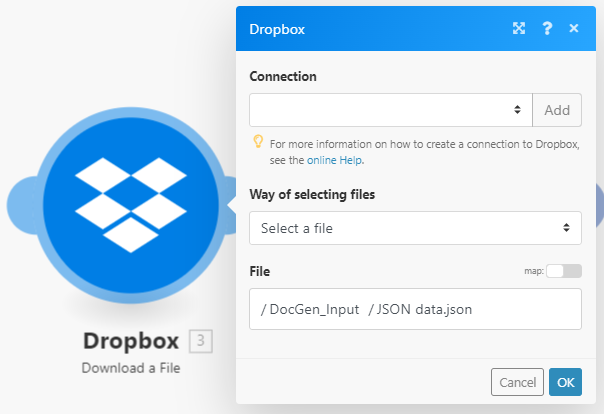
Dans ce cas d’utilisation, le modèle HTML type est censé être disponible dans un emplacement Dropbox.
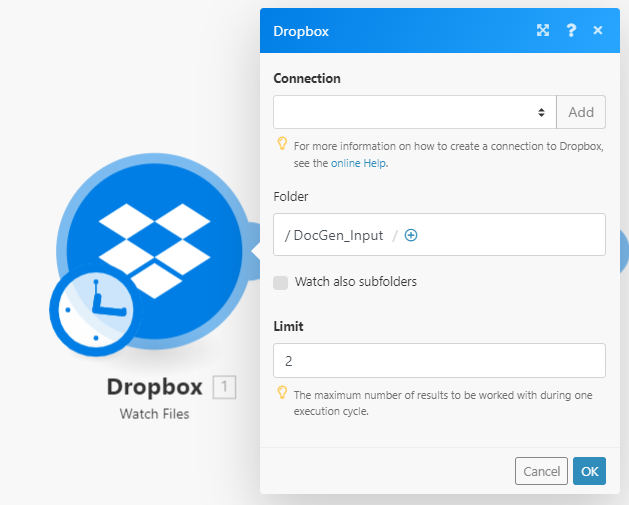
Ajouter un déclencheur de surveillance des fichiers pour lancer le scénario.
Créez un module Dropbox pour surveiller l’arrivée des modèles. Dès que le nouveau fichier HTML du modèle arrive dans le dossier, le scénario est déclenché.

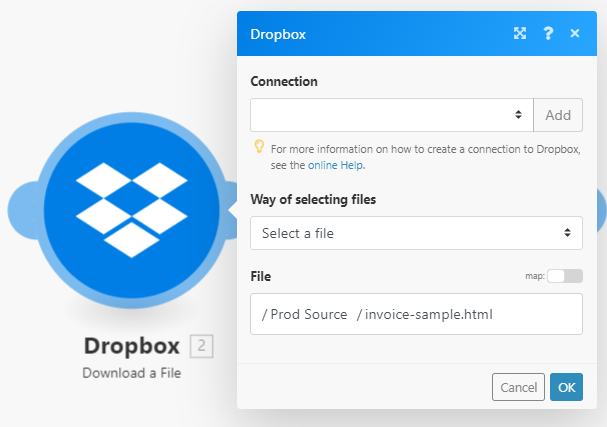
Ajouter des modules de téléchargement de fichiers pour Dropbox
Une fois que le fichier modèle est détecté dans le dossier source, le module Dropbox avec l’action Télécharger le fichier transmettra le fichier du stockage à l’action PDF4me. Nous devons ajouter 2 actions Download files - Une pour télécharger le modèle HTML.

Un autre pour télécharger les données JSON correspondant au modèle.

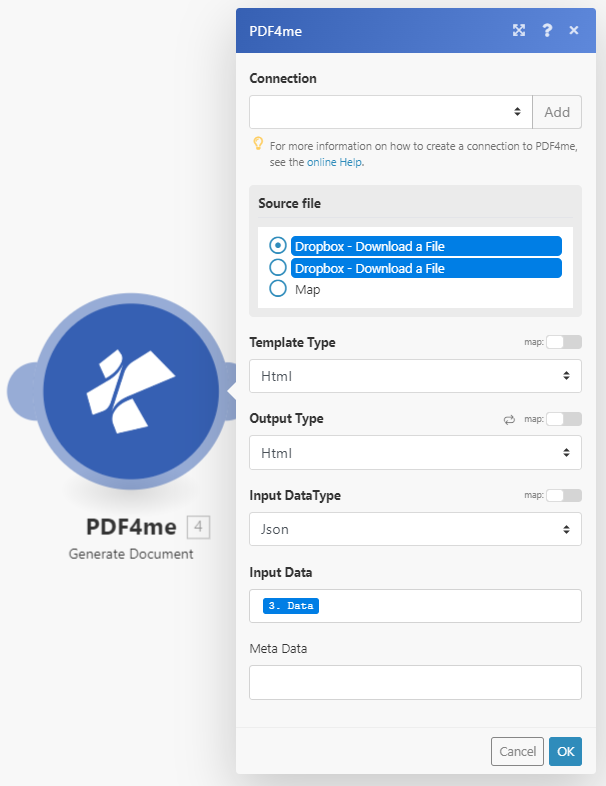
Ajouter le module PDF4me pour l’action Générer un document
Ensuite, dans le scénario, nous devons ajouter le module PDF4me avec l’action Generate Document. Ici, vous devez configurer le type de modèle comme HTML, le type de sortie comme HTML, et la source de données d’entrée. Les données d’entrée peuvent être saisies directement dans le champ ou, dans notre cas, être configurées pour obtenir les données du fichier JSON.

Les données du champ de saisie doivent ressembler à ce qui suit pour le modèle du cas d’utilisation :
{
"Documents" : [
{
"header" : {
"docType" : "Copie originale"
},
"corps" : {
"Colonne1" : "Quantité",
"Column2" : "Description",
"Colonne3" : "Prix unitaire",
"Column4" : "Total",
"Facture" : {
"nombre" : 14957,
"date" : "25-02-2022",
"Instructions" : "Instruction Invoice 1",
"subTotal" : 200150,
"taxe" : "18%",
"dueDate" : "25-03-2022",
"expédition" : "200"
},
"Biller" : {
"phone" : "989797",
"fax" : "998463",
"email" : "[email protected]",
"web" : "www.doc1.com",
"adresse" : {
"entreprise" : "Organisation 1",
"Rue" : "Rue 1",
"Ville" : "Ville 1",
"zip" : "123456"
}
},
"Récepteur" : {
"nom" : "Recette 1",
"adresse" : {
"rue" : "testveien 3",
"Ville" : "Ville 1",
"zipcode" : "0555",
"Pays" : "Pays 1"
}
},
"Produit" : [
{
"quantité" : 1,
"description" : "item 1",
"unitPrice" : 45,
"totalPrice" : 867
},
{
"quantité" : 2,
"description" : "élément 2",
"unitPrice" : 123,
"totalPrice" : 3464
},
{
"quantité" : 3,
"description" : "item 3",
"unitPrice" : 323,
"totalPrice" : 6564
}
]
},
"pied de page" : {
"phone" : "phone123",
"fax" : "fax123",
"email" : "[email protected]",
"web" : "www.123.com"
}
}
]
}
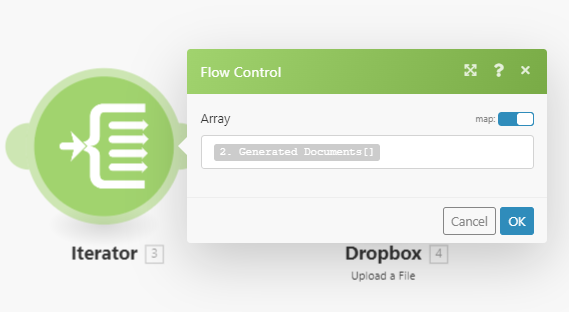
Ajouter un Iterator pour gérer les multiples fichiers de sortie.
Comme il est évident, l’action PDF4me va générer plusieurs fichiers en fonction des données. Pour gérer cela, nous avons besoin d’un module Make Iterator pour gérer chaque fichier pour l’action suivante.

Ajout du module Dropbox Upload pour sauvegarder les fichiers de sortie
Créez un module Dropbox avec l’action Upload files pour enregistrer tous les fichiers HTML dans le dossier souhaité. Les modèles HTML ne génèrent que du HTML comme sortie. Vous pouvez ajouter une action supplémentaire Convertir en PDF si vous souhaitez générer des fichiers PDF comme sorties.

Le résultat de notre scénario devrait ressembler au document ci-dessous.
Avec un PDF4me Developer Subscription, vous pouvez créer des scénarios dans Make qui peuvent automatiser la génération en masse de documents HTML à faible coût. L’abonnement garantit que votre automatisation ne s’arrêtera jamais en raison d’une pénurie du nombre d’appels API.