Make kullanarak HTML şablonlarından Dinamik Faturalama
Dinamik belgeler oluşturma ihtiyacı, herhangi bir işletmenin bir parçasıdır. Dinamik verilerle her alıcı için özelleştirilmesi gereken birçok dijital belge ile ilgileniyoruz. Ortak bir şablona, ancak dinamik verilere sahip olabilen Teklifler, Sözleşmeler, Faturalar, Raporlar vb. olabilir. Bunların da işimizin büyüklüğüne bağlı olarak büyük partiler halinde üretilmesi gerekiyor.
Bazı durumlarda, bir tarayıcı üzerinden görüntülenebilen veya bağlantı olarak paylaşılabilen HTML biçiminde belgeler oluşturmanız da gerekir. Faturalar, makbuzlar vb. HTML sayfaları olarak oluşturulur, böylece alıcıya tarayıcılarında hızlı bir şekilde gösterilebilir. PDF4me, HTML şablonları ve bir veri kaynağı kullanarak bu tür HTML belgeleri oluşturmanıza olanak tanır. Bıyık oluşturma veya adres mektup birleştirme kullanarak, gereksinimlerinize göre istediğiniz kadar belge oluşturabilirsiniz.

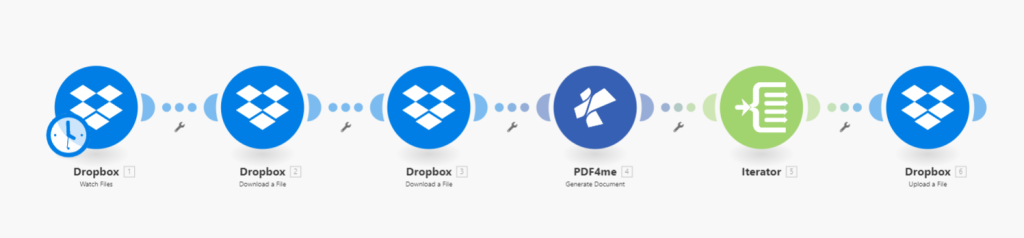
PDF4me Make’ta Belge Oluştur eylemi, HTML şablonlarını kullanarak HTML biçiminde dinamik belgeler oluşturmak için senaryolar oluşturmanıza olanak tanır. .
HTML şablonlarıyla Dinamik Faturalandırma
Şablonunuz ve dinamik verileriniz hazırsa, üretim süreci otomatikleştirilebilir. Şablonun, Bulut depolama alanında kullanılabilecek bir HTML dosyası olması gerekir. Veriler bir Elektronik Tablo, CSV, JSON, XML veya veri listesi olabilir.
Bir Make senaryosu kullanarak aşağıdaki gibi örnek bir fatura oluşturmaya bakalım.

Bu kullanım durumunda, örnek HTML şablonunun bir Dropbox konumunda bulunması beklenir.
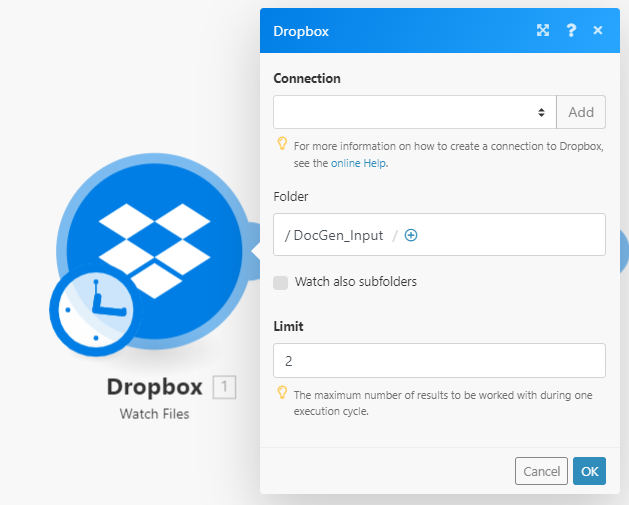
Senaryoyu başlatmak için dosya tetikleyicisi için bir izleme ekleyin
Gelen şablonları izlemek için bir Dropbox modülü oluşturun. Yeni HTML şablon dosyası klasöre gelir gelmez senaryo tetiklenir.

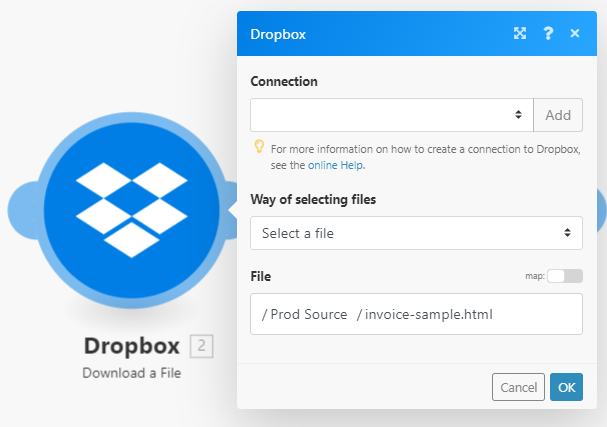
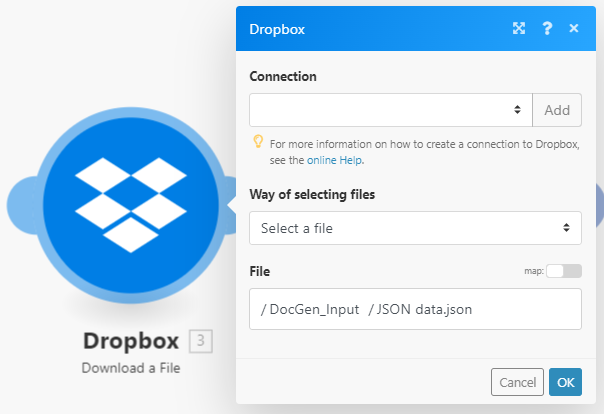
Dropbox için İndirme dosyası modülleri ekleyin
Şablon dosyası kaynak klasörde algılandığında, Dosyayı indir eylemine sahip Dropbox modülü, dosyayı depodan PDF4me eylemine geçirecektir. 2 Dosya indir eylemi eklememiz gerekiyor - Biri HTML Şablonunu indirmek için.

Şablona karşılık gelen JSON verilerini indirmek için bir başka.

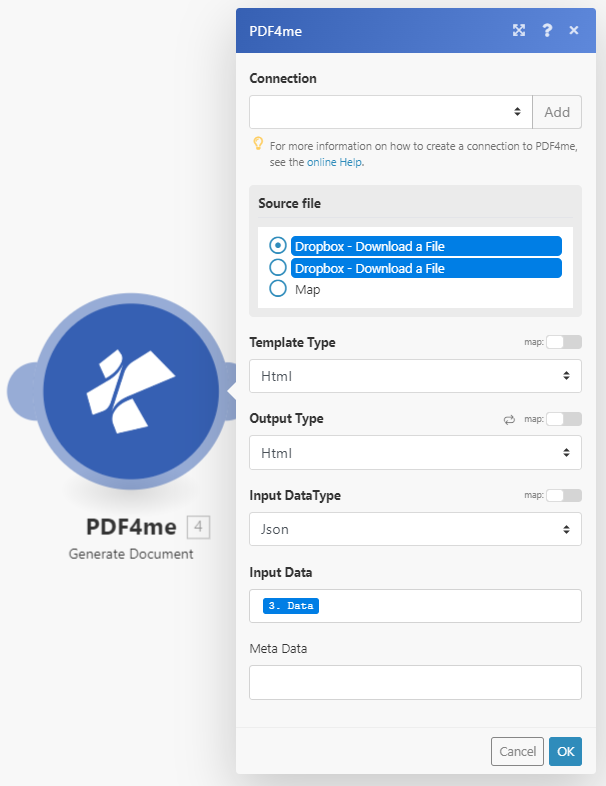
Belge İşlemi Oluştur için PDF4me modülü ekleyin
Sonraki senaryoda, Belge Oluştur Eylemi ile PDF4me modülünü eklemeliyiz. Burada, Şablon türünü HTML olarak, Çıktı türünü HTML olarak ve Girdi veri kaynağını yapılandırmanız gerekir. Giriş verileri doğrudan alana girilebilir veya bizim durumumuzda verileri JSON dosyasından alacak şekilde yapılandırılabilir.

Giriş alanı verileri, kullanım durumundaki şablon için aşağıdaki gibi görünmelidir:
{
"Belgeler": [
{
"başlık": {
"docType": "Orijinal Kopya"
},
"gövde": {
"Sütun1": "Miktar",
"Sütun2": "Açıklama",
"Sütun3": "Birim Fiyat",
"Sütun4": "Toplam",
"Fatura": {
"sayı": 14957,
"tarih": "25-02-2022",
"talimatlar": "Talimat Faturası 1",
"alt Toplam": 200150,
"vergi": "%18",
"dueDate": "25-03-2022",
"nakliye": "200"
},
"Biller": {
"telefon": "989797",
"faks": "998463",
"e-posta": "[email protected]",
"web": "www.doc1.com",
"adres": {
"şirket": "Kuruluş 1",
"cadde": "Sokak 1",
"şehir": "Şehir 1",
"zip": "123456"
}
},
"Alıcı": {
"ad": "alıcı 1"
"adres": {
"sokak": "testveien 3",
"şehir": "Şehir 1",
"posta kodu": "0555",
"ülke": "Ülke 1"
}
},
"Ürün": [
{
"Adet: 1,
"açıklama": "öğe 1",
"birimFiyat": 45,
"toplamFiyat": 867
},
{
"Miktar: 2,
"açıklama": "öğe 2",
"birimFiyat": 123,
"toplamFiyat": 3464
},
{
"miktar": 3,
"açıklama": "öğe 3",
"birimFiyat": 323,
"toplamFiyat": 6564
}
]
},
"altbilgi": {
"telefon": "telefon123",
"faks": "faks123",
"e-posta": "[email protected]",
"web": "www.123.com"
}
}
]
}
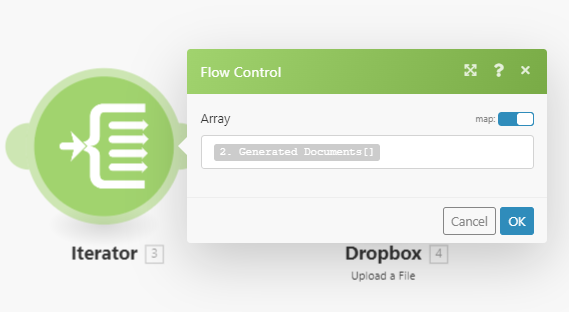
Birden çok çıktı dosyasını işlemek için bir Yineleyici ekleyin
Açıkça görüldüğü gibi, PDF4me eylemi verilere dayalı olarak birden çok dosya oluşturacaktır. Bunu halletmek için bir sonraki eylem için her dosyayı işlemek üzere bir Make Yineleyici modülüne ihtiyacımız var.

Çıktı dosyalarını kaydetmek için Dropbox Upload modülünü ekleyin
Tüm HTML dosyalarını istenen klasöre kaydetmek için Dosyaları karşıya yükle eylemiyle bir Dropbox modülü oluşturun. HTML şablonları, Çıktı olarak yalnızca HTML üretecektir. Çıktı olarak PDF dosyaları oluşturmak istiyorsanız, ek bir PDF’ye Dönüştür eylemi ekleyebilirsiniz.

Senaryomuzun çıktısı aşağıdaki belgeye benzer görünmelidir.
Bir PDF4me Geliştirici Aboneliği ile, Make’ta HTML belgelerinin toplu olarak oluşturulmasını düşük maliyetle otomatikleştirebilen senaryolar oluşturabilirsiniz. Abonelik, API çağrılarının sayısındaki herhangi bir eksiklik nedeniyle otomasyonunuzun asla durmamasını sağlar.