Faturamento dinâmico a partir de modelos HTML usando Make
A necessidade de gerar documentos dinâmicos é parte integrante de qualquer negócio. Lidamos com muitos documentos digitais que são necessários para serem personalizados para cada destinatário com dados dinâmicos. Podem ser Cotações, Contratos, Facturas, Relatórios, etc., que podem ter um modelo comum, mas dados dinâmicos. Estes também são necessários para serem gerados em grandes lotes, dependendo do tamanho do nosso negócio.
Em alguns casos, você também é obrigado a gerar documentos na forma de HTML, que podem ser exibidos em um navegador ou ser compartilhados como um link. Faturas, recibos, etc. são gerados como páginas HTML para que possam ser rapidamente exibidos ao destinatário em seu navegador. PDF4me permite gerar tais documentos HTML, usando modelos HTML e uma fonte de dados. Usando Mustache rendering ou mail merge você pode gerar tantos documentos quantos forem necessários com base na sua necessidade.

PDF4me Gerar ação de documento em Make permite criar cenários para gerar documentos dinâmicos em formato HTML usando templates HTML. .
Facturação dinâmica com modelos HTML
O processo de geração pode ser automatizado se você tiver o modelo e os dados dinâmicos prontos. O modelo precisa ser um arquivo HTML que estará disponível no armazenamento em nuvem. Os dados podem ser uma planilha, CSV, JSON, XML ou uma lista de dados.
Vamos procurar criar uma amostra de fatura como abaixo usando um cenário Make.

Neste caso de uso, espera-se que o modelo HTML de amostra esteja disponível em um local Dropbox.
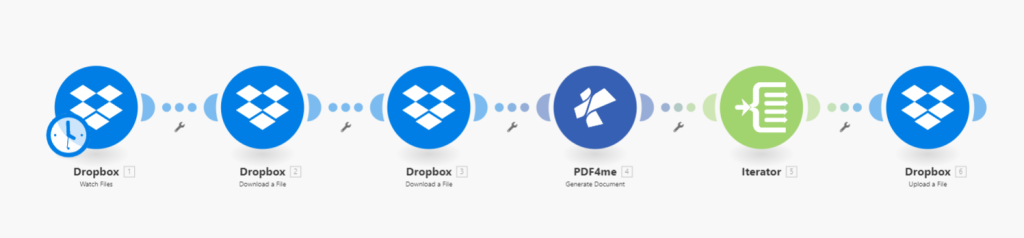
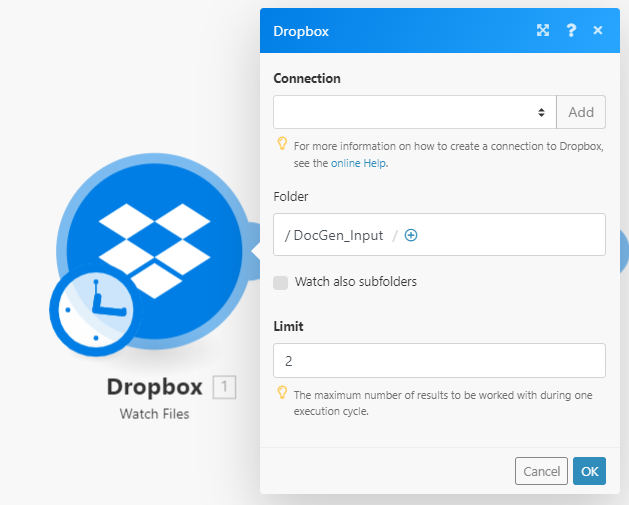
Adicionar um relógio para acionar arquivos para iniciar o cenário
Crie um módulo Dropbox para assistir à chegada dos modelos. Assim que o novo arquivo HTML do modelo chega à pasta, o cenário é acionado.

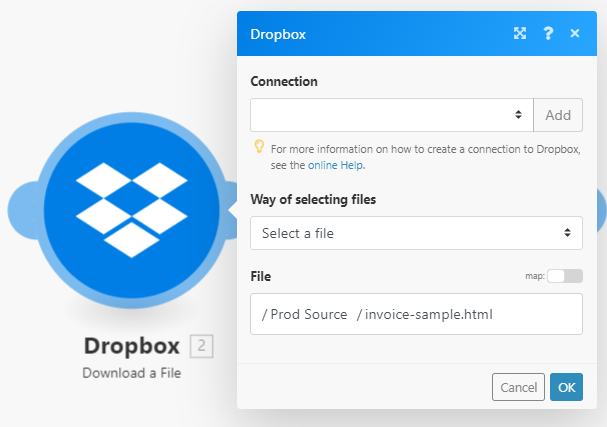
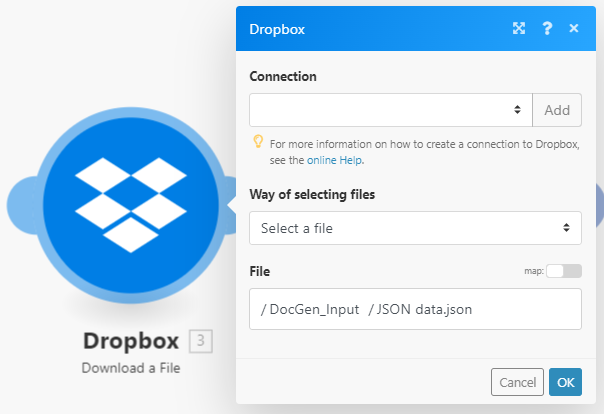
Adicionar módulos de arquivo de download para o Dropbox
Uma vez detectado o arquivo modelo na pasta de origem, o módulo Dropbox com a ação Download file passará o arquivo do armazenamento para a ação PDF4me. Precisamos de adicionar 2 acções de Download de ficheiros - Uma para descarregar o Template HTML.

Outro para o download dos dados do JSON correspondentes ao modelo.

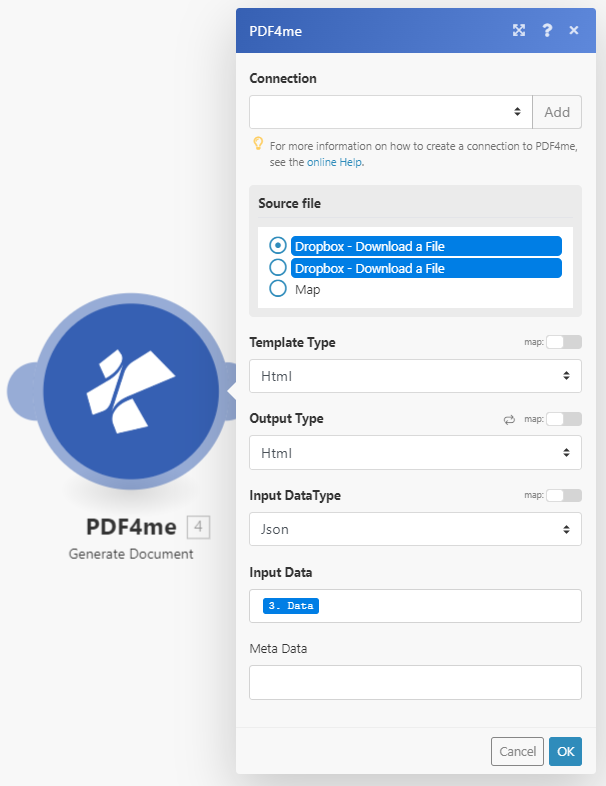
Adicionar módulo PDF4me para Gerar Ação de Documento
A seguir, no cenário, temos de adicionar o módulo PDF4me com a Acção Gerar Documento. Aqui, você precisa configurar o tipo de Template como HTML, o tipo Output como HTML, e a fonte de dados Input. Os dados de entrada podem ser inseridos diretamente no campo ou, no nosso caso, configurar para obter os dados do arquivo JSON.

Os dados para o campo de entrada devem ser iguais aos do modelo no caso de uso:
{
"Documentos": [
{
"cabeçalho": {
"docType": "Original Copy": "Original Copy": "Original Copy"
},
"corpo": {
"Coluna 1": "Quantidade",
"Coluna2": "Descrição",
"Coluna3": "Preço unitário",
"Coluna4": "Total",
"Factura": {
"Número": 14957,
"data": "25-02-2022",
"instruções": "Factura de Instrução 1",
"subTotal": 200150,
"imposto": "18%",
"dueDate": "25-03-2022",
"expedição": "200"
},
"Biller": {
"Telefone": "989797",
"Fax": "998463",
"e-mail": "[email protected]",
"teia": "www.doc1.com",
"Endereço": {
"Companhia": "Organização 1",
"rua": "Rua 1",
"Cidade": "Cidade 1",
"zip": "123456"
}
},
"Receptivo": {
"nome": "recepeint 1",
"Endereço": {
"rua": "testveien 3",
"Cidade": "Cidade 1",
"Código postal": "0555",
"país": "País 1": "Country 1".
}
},
"Produto": [
{
"quantidade": 1,
"descrição": "item 1",
"Preço unitário": 45,
"TotalPrice": 867
},
{
"quantidade": 2,
"descrição": "item 2",
"Preço unitário": 123,
"TotalPrice": 3464
},
{
"quantidade": 3,
"descrição": "item 3",
"Preço unitário": 323,
"TotalPrice": 6564
}
]
},
"footer": {
"Telefone": "telefone123",
"Fax": "fax123",
"e-mail": "[email protected]",
"teia": "www.123.com"
}
}
]
}
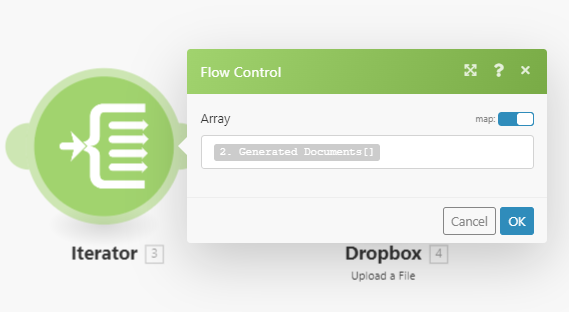
Adicionar um Iterator para lidar com os múltiplos arquivos de saída
Como é óbvio, a acção PDF4me irá gerar múltiplos ficheiros com base nos dados. Para lidar com isso, precisamos de um módulo Make Iterator para lidar com cada arquivo para a próxima ação.

Adicionar módulo Dropbox Upload para salvar os arquivos de saída
Crie um módulo Dropbox com a ação Upload de arquivos para salvar todos os arquivos HTML na pasta desejada. Os templates HTML irão gerar apenas HTML como Saída. Você pode adicionar uma ação adicional Converter em PDF se você quiser gerar arquivos PDF como outputs.

A saída do nosso cenário deve ser semelhante ao documento abaixo.
Com um PDF4me Assinatura do Desenvolvedor, você pode criar cenários no Make que podem automatizar a geração em massa de documentos HTML a baixo custo. A assinatura garante que sua automação nunca pare devido a qualquer falta no número de chamadas API.