Facturación dinámica a partir de plantillas HTML con Make
La necesidad de generar documentos dinámicos forma parte de cualquier negocio. Trabajamos con una gran cantidad de documentos digitales que deben personalizarse para cada destinatario con datos dinámicos. Pueden ser presupuestos, contratos, facturas, informes, etc., que pueden tener una plantilla común, pero datos dinámicos. También se requiere que se generen en grandes lotes dependiendo del tamaño de nuestro negocio.
En algunos casos, también es necesario generar documentos en forma de HTML, que pueden mostrarse en un navegador o compartirse como un enlace. Las facturas, los recibos, etc. se generan como páginas HTML para que puedan mostrarse rápidamente al destinatario en su navegador. PDF4me le permite generar este tipo de documentos HTML, utilizando plantillas HTML y una fuente de datos. Usando Mustache rendering o mail merge puede generar tantos documentos como necesite en función de sus necesidades.

PDF4me Acción de generar documentos en Make le permite crear escenarios para generar documentos dinámicos en formato HTML utilizando plantillas HTML. .
Facturación dinámica con plantillas HTML
El proceso de generación se puede automatizar si se tiene la plantilla y los datos dinámicos preparados. La plantilla debe ser un archivo HTML que estará disponible en el almacenamiento en la nube. Los datos pueden ser una hoja de cálculo, CSV, JSON, XML o una lista de datos.
Veamos cómo crear una factura de ejemplo como la que se muestra a continuación utilizando un escenario de Make.

En este caso de uso, se espera que la plantilla HTML de muestra esté disponible en una ubicación de Dropbox.
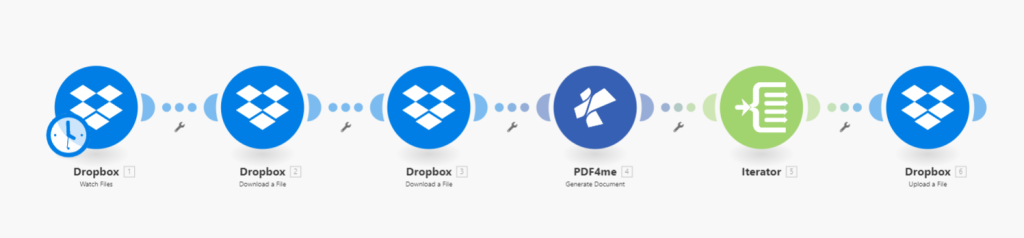
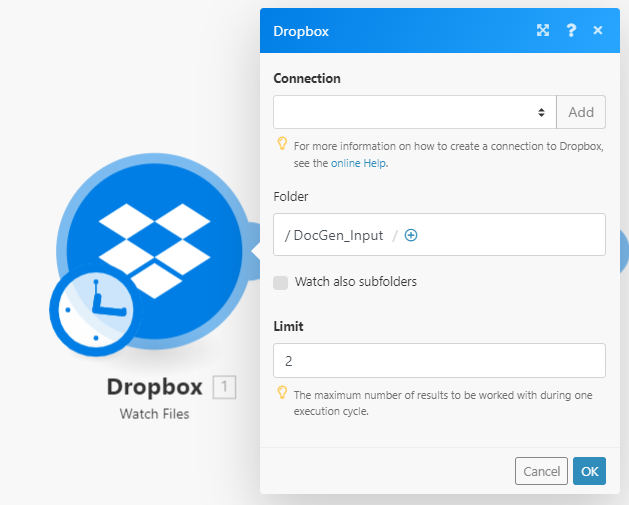
Añadir un disparador de vigilancia de archivos para iniciar el escenario
Cree un módulo de Dropbox para vigilar la llegada de las plantillas. En cuanto el nuevo archivo de plantilla HTML llega a la carpeta, se activa el escenario.

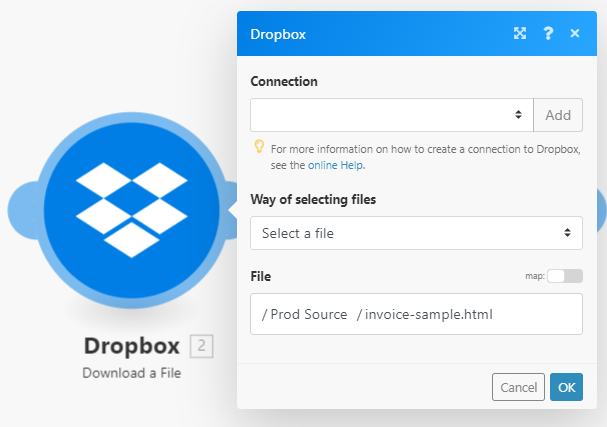
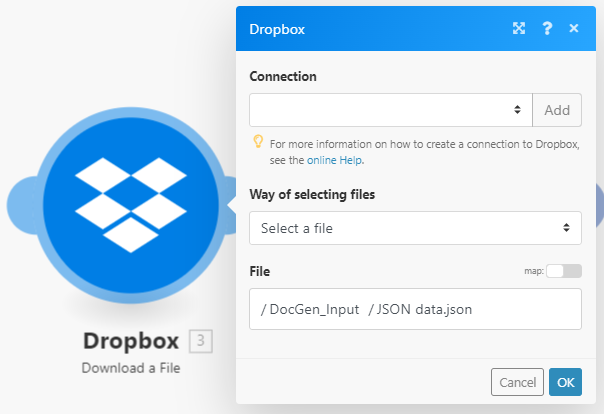
Añadir módulos de descarga de archivos para Dropbox
Una vez que el archivo de la plantilla se detecta en la carpeta de origen, el módulo de Dropbox con la acción Descargar archivos pasará el archivo desde el almacenamiento a la acción PDF4me. Necesitamos añadir 2 acciones de descarga de archivos - Una para descargar la plantilla HTML.

Otro para descargar los datos JSON correspondientes a la plantilla.

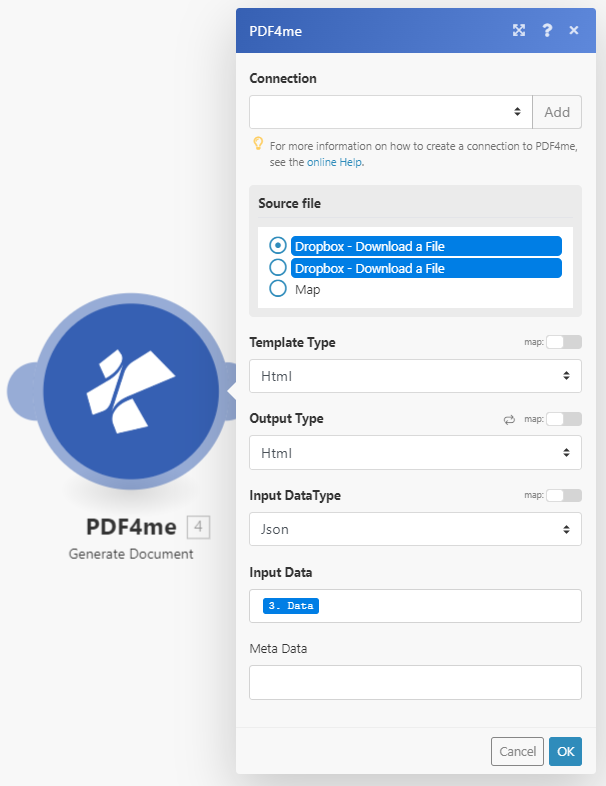
Añadir el módulo PDF4me para la acción de generar documentos
A continuación en el escenario, tenemos que añadir el módulo PDF4me con la Acción Generar Documento. Aquí, es necesario configurar el tipo de plantilla como HTML, el tipo de salida como HTML, y la fuente de datos de entrada. Los datos de entrada pueden ser introducidos directamente en el campo o en nuestro caso, configurar para obtener los datos del archivo JSON.

Los datos del campo de entrada deben tener el siguiente aspecto para la plantilla del caso de uso:
{
"Documentos": [
{
"cabecera": {
"docType": "Copia original"
},
"cuerpo": {
"Columna1": "Cantidad",
"Columna2": "Descripción",
"Columna3": "Precio unitario",
"Columna4": "Total",
"Factura": {
"número": 14957,
"fecha": "25-02-2022",
"Instrucciones": "Instrucción Factura 1",
"subTotal": 200150,
"impuesto": "18%",
"dueDate": "25-03-2022",
"envío": "200"
},
"Facturador": {
"teléfono": "989797",
"fax": "998463",
"correo electrónico": "[email protected]",
"web": "www.doc1.com",
"dirección": {
"empresa": "Organización 1",
"calle": "Calle 1",
"ciudad": "Ciudad 1",
"zip": "123456"
}
},
"Receptor": {
"nombre": "recepeint 1",
"dirección": {
"calle": "testveien 3",
"ciudad": "Ciudad 1",
"código postal": "0555",
"país": "País 1"
}
},
"Producto": [
{
"cantidad": 1,
"descripción": "elemento 1",
"unitPrice": 45,
"totalPrice": 867
},
{
"cantidad": 2,
"descripción": "elemento 2",
"unitPrice": 123,
"totalPrice": 3464
},
{
"cantidad": 3,
"descripción": "elemento 3",
"unitPrice": 323,
"totalPrice": 6564
}
]
},
"pie de página": {
"teléfono": "teléfono123",
"fax": "fax123",
"correo electrónico": "[email protected]",
"web": "www.123.com"
}
}
]
}
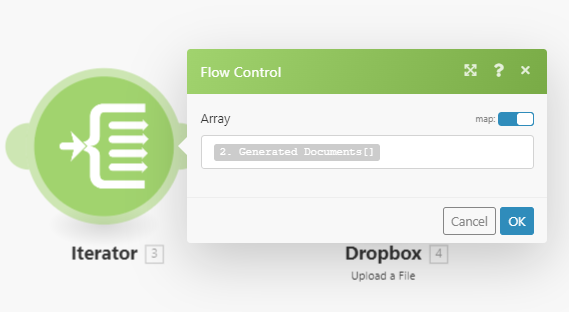
Añadir un Iterador para manejar los múltiples archivos de salida
Como es obvio, la acción PDF4me generará múltiples archivos basados en los datos. Para manejar esto necesitamos un módulo Make Iterator para manejar cada archivo para la siguiente acción.

Añadir el módulo Dropbox Upload para guardar los archivos de salida
Cree un módulo Dropbox con la acción Cargar archivos para guardar todos los archivos HTML en la carpeta deseada. Las plantillas HTML generarán sólo HTML como salida. Puede añadir una acción adicional de Convertir a PDF si desea generar archivos PDF como salidas.

El resultado de nuestro escenario debería ser similar al del documento siguiente.
Con una PDF4me Suscripción para desarrolladores, puede crear escenarios en Make que pueden automatizar la generación masiva de documentos HTML a bajo coste. La suscripción asegura que su automatización nunca se detenga debido a cualquier escasez en el número de llamadas a la API.