使用Integromat从HTML模板动态开具发票
生成动态文件的需要是任何业务的一部分。我们要处理大量的数字文件,这些文件需要为每个收件人定制动态数据。它们可以是报价单、合同、发票、报告等等,可以有一个共同的模板,但有动态数据。根据我们的业务规模,这些文件也需要大批量地生成。
在少数情况下,你还需要生成HTML形式的文件,可以通过浏览器显示或作为链接共享。发票、收据等被生成为HTML页面,这样它们就可以在收件人的浏览器中快速显示。PDF4me让你使用HTML模板和数据源来生成这样的HTML文档。使用Mustache渲染或邮件合并,你可以根据你的要求生成尽可能多的文件。

PDF4me 在Integromat中生成文档动作让你创建场景,使用HTML模板生成HTML格式的动态文档。.
使用HTML模板的动态发票
如果你准备好了模板和动态数据,生成过程可以自动化。模板需要是一个HTML文件,将在云存储中提供。数据可以是电子表格、CSV、JSON、XML或数据列表。
让我们看看使用Integromat方案创建一个像下面这样的发票样本。

在这个用例中,预计HTML模板的样本将在Dropbox的一个位置上提供。
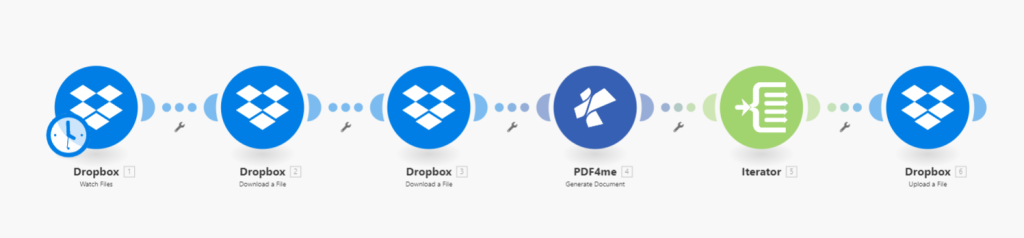
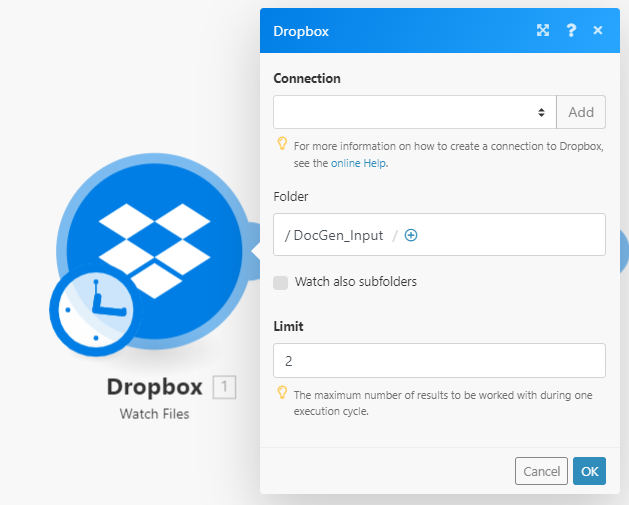
添加一个观察文件的触发器来启动场景
创建一个Dropbox模块来观察模板的到来。一旦新的HTML模板文件到达该文件夹,该场景就会被触发。

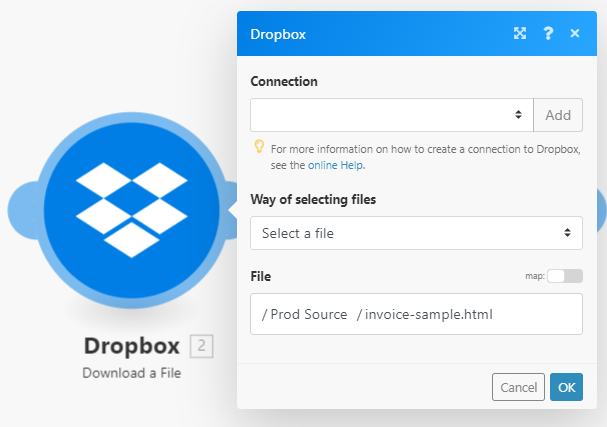
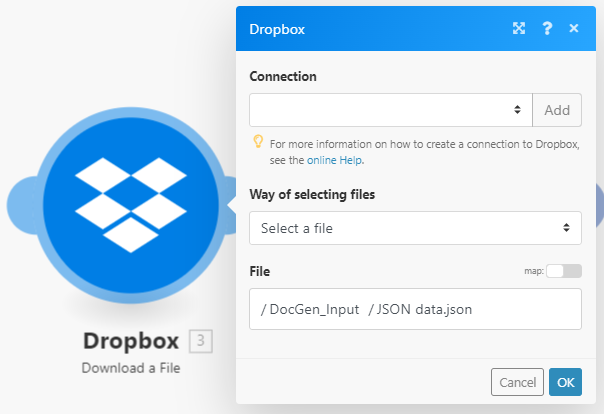
为Dropbox添加下载文件模块
一旦在源文件夹中检测到模板文件,带有下载文件动作的Dropbox模块将把文件从存储器中传到PDF4me动作中。我们需要添加两个下载文件的动作–一个用于下载HTML模板。

另一个用于下载与模板对应的JSON数据。

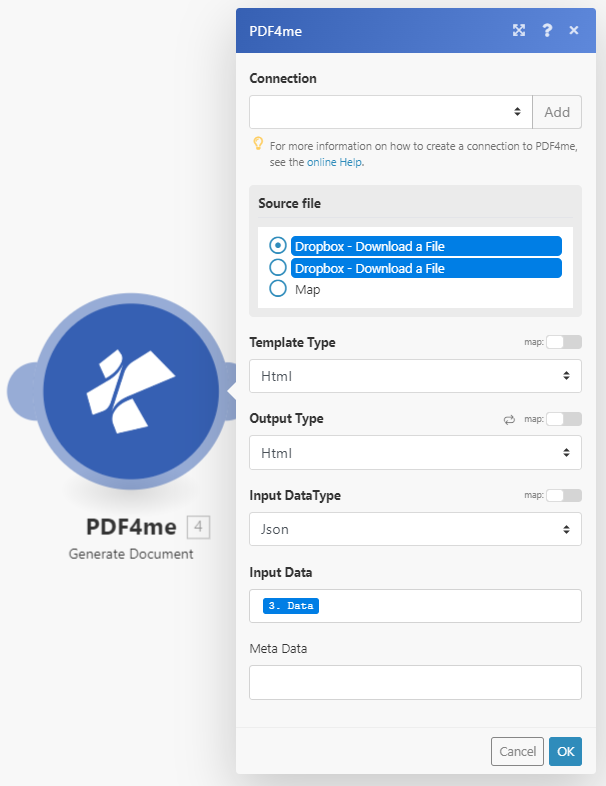
添加PDF4me模块用于生成文档动作
接下来在方案中,我们必须添加PDF4me模块与生成文档的动作。在这里,你需要配置模板类型为HTML,输出类型为HTML,以及输入数据源。输入数据可以直接输入到字段中,或者在我们的案例中,配置为从JSON文件中获取数据。

对于用例中的模板,输入字段的数据应该如下所示。
{
"文件"。[
{
"头"。{
"docType":"原始副本"
},
"身体"。{
"Column1":"数量"。
"Column2":"描述"。
"Column3":"单价"。
"Column4":"总计"。
"发票"。{
"数字"。14957,
"日期":"25-02-2022",
"指示"。"指示发票1"。
"小计":200150。
"税":"18%",
" dueDate":"25-03-2022",
"航运"。"200"
},
"开票人"。{
"电话"。"989797",
"传真"。"998463",
"电子邮件"。"[email protected]"。
"web":"www.doc1.com"。
"地址"。{
"公司"。"组织1",
"街道":"Street 1",
"城市"。"城市1",
"zip":"123456"
}
},
"收件人"。{
"名称"。"recepeint 1",
"地址"。{
"街道":"testveien 3",
"城市"。"城市1",
"邮编"。"0555",
"国家"。"国家1"
}
},
"产品"。[
{
"数量"。1,
"描述"。"第1项"。
"单位价格"。45,
"totalPrice":867
},
{
"数量":2。
"描述"。"项目2"。
"单位价格"。123,
"totalPrice":3464
},
{
"数量"。3,
"描述"。"项目3"。
"单位价格"。323,
"totalPrice":6564
}
]
},
"页脚"。{
"电话":"phone123",
"传真"。"fax123",
"电子邮件"。"[email protected]"。
"web":"www.123.com"
}
}
]
}
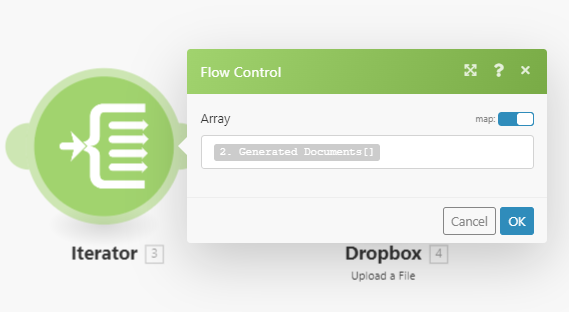
添加一个迭代器来处理多个输出文件
很明显,PDF4me动作将根据数据生成多个文件。为了处理这个问题,我们需要一个Integromat Iterator模块来处理下一个动作的每个文件。

添加Dropbox上传模块来保存输出文件
用上传文件的动作创建一个Dropbox模块,将所有的HTML文件保存到所需的文件夹中。HTML模板将只生成HTML作为输出。如果你想生成PDF文件作为输出,你可以添加一个额外的转换为PDF的动作。

我们方案的输出应该与下面的文件类似。
通过PDF4me 开发者订阅,你可以在Integromat中创建场景,能够以低成本自动生成HTML文档。该订阅确保你的自动化永远不会因为API调用数量的短缺而停止。