Fatturazione dinamica da modelli HTML con Make
La necessità di generare documenti dinamici è parte integrante di qualsiasi azienda. Abbiamo a che fare con molti documenti digitali che devono essere personalizzati per ogni destinatario con dati dinamici. Possono essere preventivi, contratti, fatture, relazioni e così via, con un modello comune ma con dati dinamici. Inoltre, questi documenti devono essere generati in grandi lotti, a seconda delle dimensioni della nostra azienda.
In alcuni casi, è richiesto anche di generare documenti sotto forma di HTML, che possono essere visualizzati su un browser o condivisi come link. Fatture, ricevute, ecc. vengono generate come pagine HTML in modo da poter essere rapidamente visualizzate dal destinatario nel suo browser. PDF4me consente di generare tali documenti HTML, utilizzando modelli HTML e un’origine dati. Utilizzando il rendering Mustache o il mail merge è possibile generare tutti i documenti necessari in base alle proprie esigenze.

PDF4me Azione di generazione di documenti in Make consente di creare scenari per generare documenti dinamici in formato HTML utilizzando modelli HTML. .
Fatturazione dinamica con modelli HTML
Il processo di generazione può essere automatizzato se si dispone del modello e dei dati dinamici. Il modello deve essere un file HTML che sarà disponibile nell’archivio Cloud. I dati possono essere un foglio di calcolo, CSV, JSON, XML o un elenco di dati.
Vediamo di creare un esempio di fattura come quello riportato di seguito, utilizzando uno scenario Make.

In questo caso d’uso, il modello HTML di esempio dovrebbe essere disponibile in una posizione Dropbox.
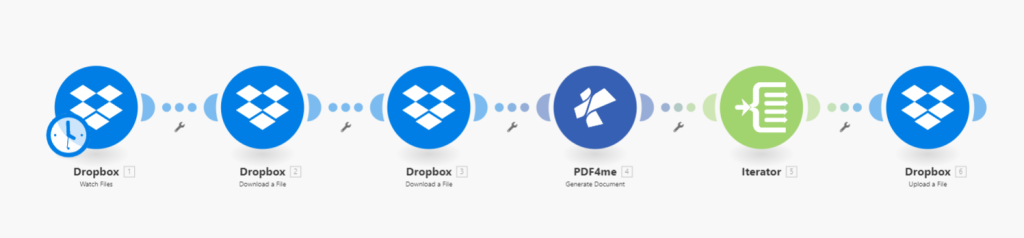
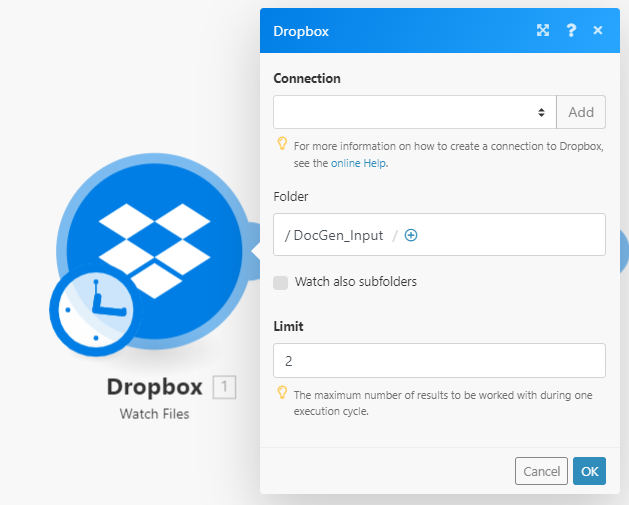
Aggiungere un’attivazione di watch for files per avviare lo scenario
Creare un modulo Dropbox per controllare l’arrivo dei modelli. Non appena il nuovo file di modello HTML arriva nella cartella, lo scenario viene attivato.

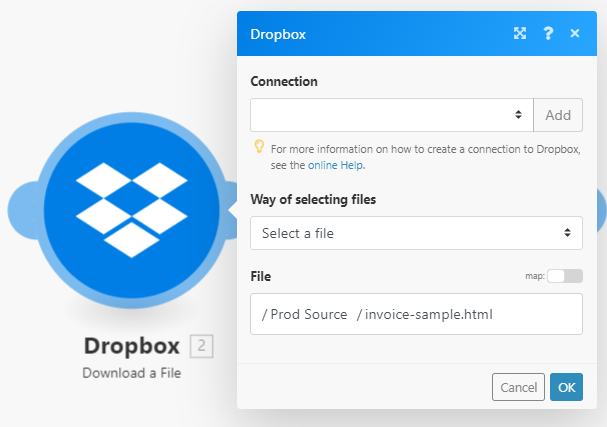
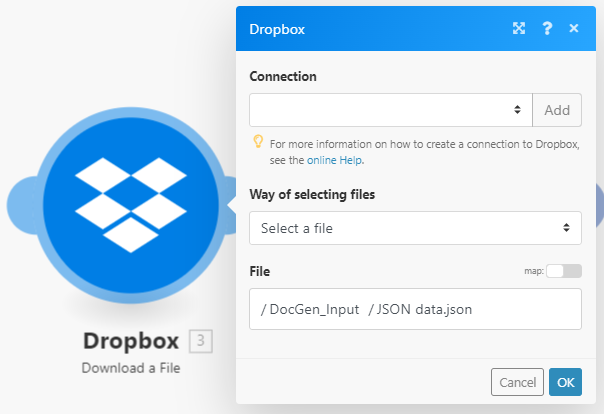
Aggiungere i moduli di download dei file per Dropbox
Una volta rilevato il file del modello nella cartella di origine, il modulo Dropbox con l’azione Download file passerà il file dalla memoria all’azione PDF4me. Dobbiamo aggiungere 2 azioni Download files: una per scaricare il template HTML.

Un altro per scaricare i dati JSON corrispondenti al modello.

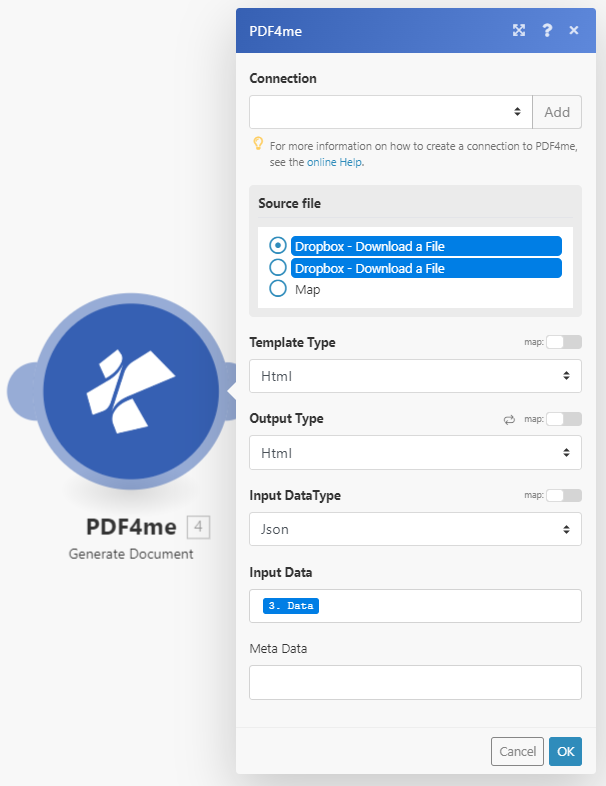
Aggiungere il modulo PDF4me per l’azione Genera documento
Successivamente, dobbiamo aggiungere il modulo PDF4me con l’azione Generate Document. Qui è necessario configurare il tipo di modello come HTML, il tipo di output come HTML e la fonte dei dati di input. I dati di input possono essere inseriti direttamente nel campo o, nel nostro caso, configurati per ottenere i dati dal file JSON.

I dati del campo di input dovrebbero essere come quelli riportati di seguito per il modello del caso d’uso:
{
"Documenti": [
{
"header": {
"docType": "Copia originale"
},
"corpo": {
"Colonna1": "Quantità",
"Colonna2": "Descrizione",
"Colonna3": "Prezzo unitario",
"Colonna4": "Totale",
"Fattura": {
"numero": 14957,
"data": "25-02-2022",
"istruzioni": "Istruzione Fattura 1",
"Totale parziale": 200150,
"imposta": "18%",
"dueDate": "25-03-2022",
"spedizione": "200"
},
"Biller": {
"telefono": "989797",
"fax": "998463",
"email": "[email protected]",
"web": "www.doc1.com",
"indirizzo": {
"azienda": "Organizzazione 1",
"via": "Via 1",
"città": "Città 1",
"zip": "123456"
}
},
"Destinatario": {
"nome": "recepeint 1",
"indirizzo": {
"via": "testveien 3",
"città": "Città 1",
"codice postale": "0555",
"Paese": "Paese 1"
}
},
"Prodotto": [
{
"quantità": 1,
"descrizione": "elemento 1",
"Prezzo unitario": 45,
"Prezzo totale": 867
},
{
"quantità": 2,
"descrizione": "voce 2",
"Prezzo unitario": 123,
"prezzo totale": 3464
},
{
"quantità": 3,
"descrizione": "voce 3",
"Prezzo unitario": 323,
"Prezzo totale": 6564
}
]
},
"piè di pagina": {
"telefono": "telefono123",
"fax": "fax123",
"email": "[email protected]",
"web": "www.123.com"
}
}
]
}
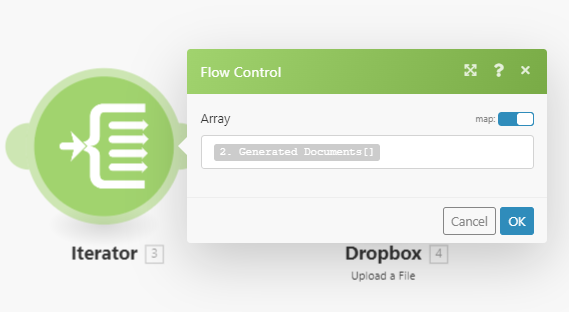
Aggiungere un iteratore per gestire i file di output multipli
Come è ovvio, l’azione PDF4me genererà più file in base ai dati. Per gestire questo abbiamo bisogno di un modulo Make Iterator che gestisca ogni file per l’azione successiva.

Aggiungere il modulo Dropbox Upload per salvare i file di output.
Creare un modulo Dropbox con l’azione Upload files per salvare tutti i file HTML nella cartella desiderata. I modelli HTML generano solo HTML come output. È possibile aggiungere un’azione aggiuntiva Converti in PDF se si desidera generare file PDF come output.

L’output del nostro scenario dovrebbe essere simile al documento seguente.
Con un abbonamento PDF4me Developer Subscription, potete creare scenari in Make in grado di automatizzare la generazione di massa di documenti HTML a basso costo. L’abbonamento garantisce che l’automazione non si fermi mai a causa di un numero insufficiente di chiamate API.