Dynamische Rechnungsstellung aus HTML-Vorlagen mit Make
Die Notwendigkeit, dynamische Dokumente zu erstellen, ist ein fester Bestandteil eines jeden Unternehmens. Wir haben mit vielen digitalen Dokumenten zu tun, die für jeden Empfänger mit dynamischen Daten angepasst werden müssen. Dabei kann es sich um Angebote, Verträge, Rechnungen, Berichte usw. handeln, die zwar eine gemeinsame Vorlage, aber dynamische Daten haben können. Je nach Größe unseres Unternehmens müssen diese Dokumente auch in großen Stapeln erstellt werden.
In einigen Fällen ist es auch erforderlich, Dokumente in Form von HTML zu erstellen, die über einen Browser angezeigt oder als Link weitergegeben werden können. Rechnungen, Quittungen, etc. werden als HTML-Seiten generiert, damit sie dem Empfänger schnell in seinem Browser angezeigt werden können. Mit PDF4me können Sie solche HTML-Dokumente mit Hilfe von HTML-Vorlagen und einer Datenquelle erzeugen. Mit Mustache Rendering oder Mail Merge können Sie so viele Dokumente generieren, wie Sie benötigen, je nach Ihren Anforderungen.

Mit PDF4me Dokumentenerzeugungsaktion in Make können Sie Szenarien zur Erzeugung dynamischer Dokumente im HTML-Format unter Verwendung von HTML-Vorlagen erstellen. .
Dynamische Rechnungsstellung mit HTML-Vorlagen
Der Generierungsprozess kann automatisiert werden, wenn Sie die Vorlage und die dynamischen Daten bereithalten. Bei der Vorlage muss es sich um eine HTML-Datei handeln, die im Cloud-Speicher verfügbar sein wird. Bei den Daten kann es sich um eine Tabellenkalkulation, CSV, JSON, XML oder eine Datenliste handeln.
Lassen Sie uns eine Beispielrechnung wie unten mit einem Make-Szenario erstellen.

In diesem Anwendungsfall wird erwartet, dass die HTML-Beispielvorlage an einem Dropbox-Speicherort verfügbar ist.
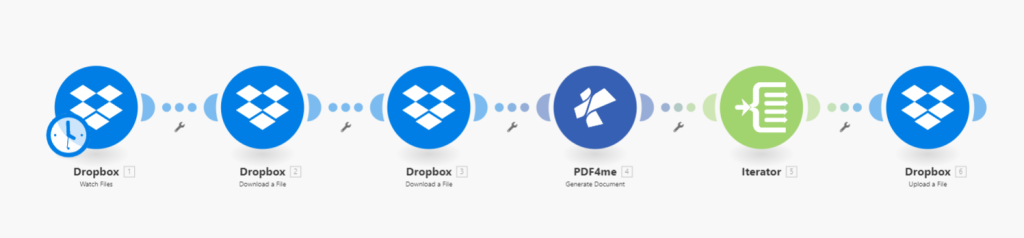
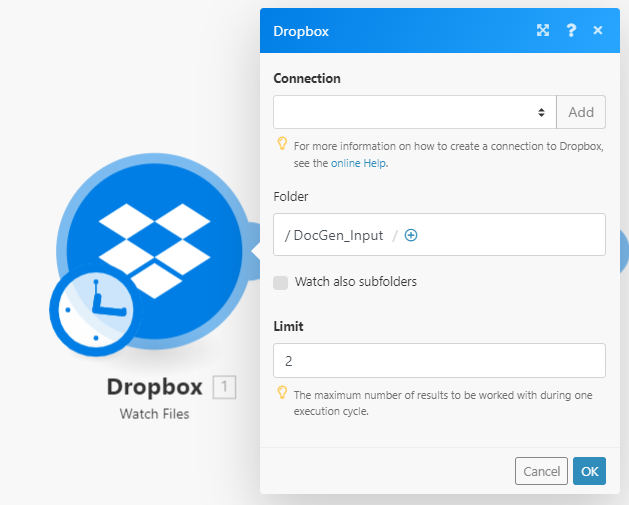
Hinzufügen eines Auslösers für die Überwachung von Dateien zum Starten des Szenarios
Erstellen Sie ein Dropbox-Modul, das auf das Eintreffen der Vorlagen wartet. Sobald die neue HTML-Vorlagendatei im Ordner eintrifft, wird das Szenario ausgelöst.

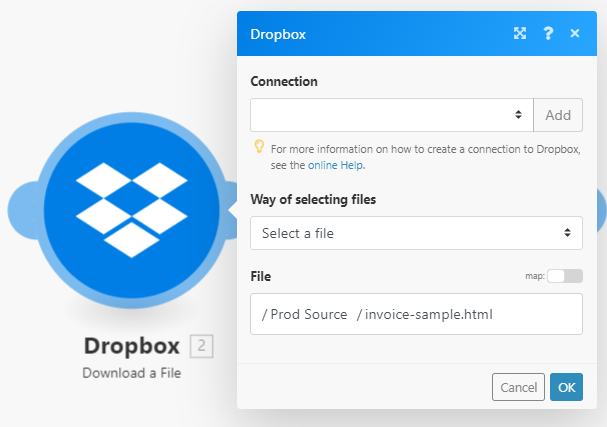
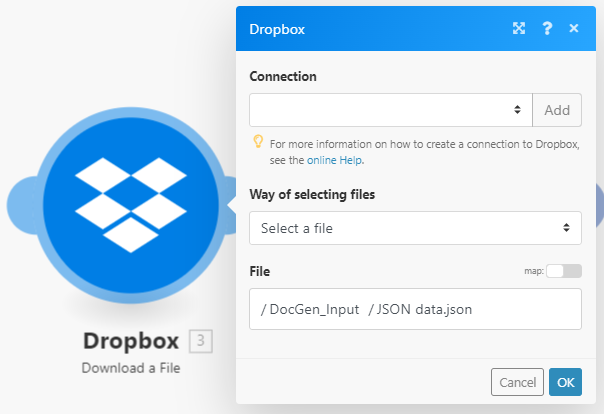
Module zum Herunterladen von Dateien für Dropbox hinzufügen
Sobald die Vorlagendatei im Quellordner erkannt wird, übergibt das Dropbox-Modul mit der Aktion Datei herunterladen die Datei aus dem Speicher an die PDF4me-Aktion. Wir müssen 2 Aktionen zum Herunterladen von Dateien hinzufügen - eine zum Herunterladen der HTML-Vorlage.

Ein weiterer für das Herunterladen der JSON-Daten, die der Vorlage entsprechen.

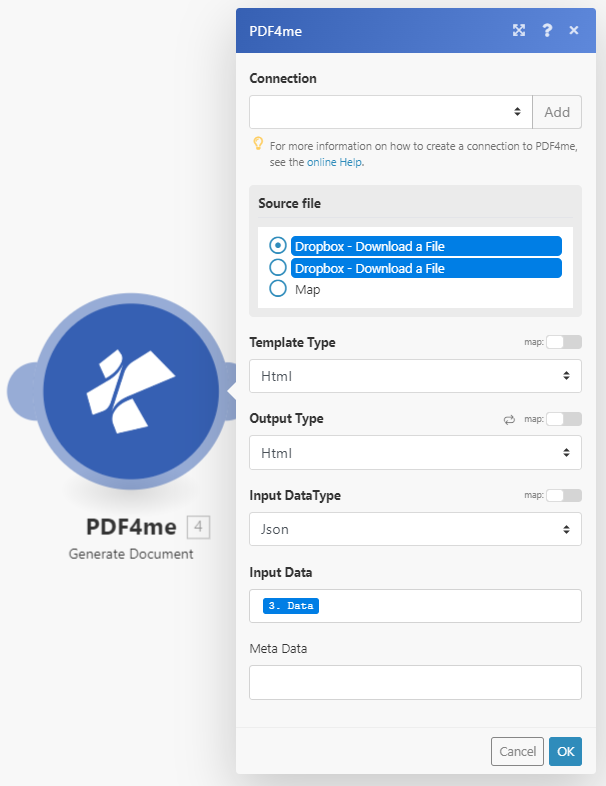
PDF4me-Modul für die Aktion “Dokument generieren” hinzufügen
Als Nächstes müssen wir im Szenario das PDF4me-Modul mit der Aktion Dokument generieren hinzufügen. Hier müssen Sie den Vorlagentyp als HTML, den Ausgabetyp als HTML und die Eingabedatenquelle konfigurieren. Die Eingabedaten können entweder direkt in das Feld eingegeben werden oder in unserem Fall so konfiguriert werden, dass die Daten aus der JSON-Datei abgerufen werden.

Die Daten für das Eingabefeld sollten für die Vorlage im Anwendungsfall wie unten dargestellt aussehen:
{
"Dokumente": [
{
"Kopfzeile": {
"docType": "Original Kopie"
},
"Körper": {
"Spalte1": "Menge",
"Spalte2": "Beschreibung",
"Spalte3": "Stückpreis",
"Spalte4": "Gesamt",
"Rechnung": {
"Nummer": 14957,
"Datum": "25-02-2022",
"Anweisungen": "Anweisung Rechnung 1",
"Zwischensumme": 200150,
"Steuer": "18%",
"Fälligkeitsdatum": "25-03-2022",
"Versand": "200"
},
"Rechnungssteller": {
"Telefon": "989797",
"Fax": "998463",
"E-Mail": "[email protected]",
"web": "www.doc1.com",
"Adresse": {
"Unternehmen": "Organisation 1",
"Straße": "Straße 1",
"Stadt": "Stadt 1",
"zip": "123456"
}
},
"Empfänger": {
"Name": "Empfänger 1",
"Adresse": {
"Straße": "testveien 3",
"Stadt": "Stadt 1",
"Postleitzahl": "0555",
"Land": "Land 1"
}
},
"Produkt": [
{
"Menge": 1,
"Beschreibung": "Punkt 1",
"Einheitspreis": 45,
"GesamtPreis": 867
},
{
"Menge": 2,
"Beschreibung": "Punkt 2",
"Einheitspreis": 123,
"GesamtPreis": 3464
},
{
"Menge": 3,
"Beschreibung": "Punkt 3",
"Einheitspreis": 323,
"GesamtPreis": 6564
}
]
},
"Fußzeile": {
"Telefon": "Telefon123",
"Fax": "fax123",
"E-Mail": "[email protected]",
"web": "www.123.com"
}
}
]
}
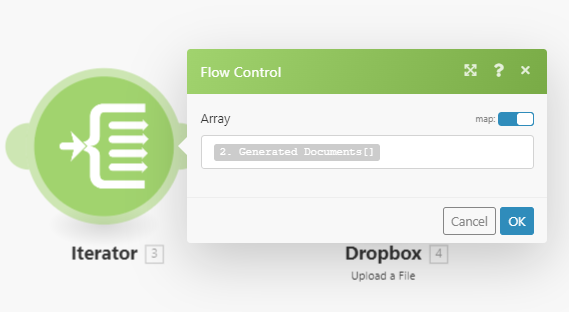
Hinzufügen eines Iterators zur Verarbeitung mehrerer Ausgabedateien
Es ist offensichtlich, dass die PDF4me-Aktion mehrere Dateien auf der Grundlage der Daten erzeugt. Um dies zu bewältigen, benötigen wir ein Make-Iterator-Modul, das jede Datei für die nächste Aktion verarbeitet.

Dropbox-Upload-Modul zum Speichern der Ausgabedateien hinzufügen
Erstellen Sie ein Dropbox-Modul mit der Aktion Dateien hochladen, um alle HTML-Dateien im gewünschten Ordner zu speichern. HTML-Vorlagen erzeugen nur HTML als Output. Sie können eine zusätzliche Aktion “In PDF konvertieren” hinzufügen, wenn Sie PDF-Dateien als Ausgaben generieren möchten.

Die Ausgabe unseres Szenarios sollte ähnlich wie das folgende Dokument aussehen.
Mit einem PDF4me Developer Subscription können Sie in Make Szenarien erstellen, die die Massengenerierung von HTML-Dokumenten zu geringen Kosten automatisieren können. Das Abonnement stellt sicher, dass Ihre Automatisierung niemals aufgrund eines Mangels an API-Aufrufen unterbrochen wird.